










 Рейтинг: 4.7/5.0 (1831 проголосовавших)
Рейтинг: 4.7/5.0 (1831 проголосовавших)Категория: Инструкции
Собственный сайт - совсем не редкость, и многие имеют как свои домашние странички, так и целые порталы. Кто-то делает сайты сам, но куда больше людей пользуются услугами профессиональных веб-дизайнеров. Но сайт - это завершенный проект, который является средством выражения себя, своих идей и мыслей. Он требуется в постоянном дополнении, изменении и редактировании.
Как редактировать сайт HTMLДля того чтобы редактировать сайт, написанный на HTML, нужно редактировать непосредственно код. Создавать и удалять html документы и создавать на них ссылки. Но есть вариант, позволяющий значительно упростить себе работу — это визуальные редакторы.
WYSIWYG — это аббревиатура означает: "что вижу, то и получаю". Современные веб-дизайнеры, пишущие на html, в основном используют такие редакторы. Самый известный из них - Dreamweaver. Он позволяет не только легко создавать, редактировать страницы и управлять структурой сайта, но и автоматически выгружать готовые изменения в интернет.
Dreamweaver стоит немалых денег и для начала можно попробовать альтернативы, например phpDesigner, который значительно дешевле, Codelobster у которого есть бесплатная версия, или полностью бесплатный редактор с открытым исходным кодом QUANTA PLUS для linux.
Как редактировать сайт CMSОчень популярны стали в последнее время CMS — системы управления контентом. Это готовые движки сайта с готовым интерфейсом, позволяющие даже новичкам без знания веб-дизайна и программирования сделать полнофункциональный сайт, магазин или социальную сеть и легко ей управлять. Конечно, это тоже требует определенных знаний, в данном случае своих для каждой отдельной CMS, но есть у них и общие черты.
WordPress — самая простая из всех CMS, изначально предназначенная для создания персональных блогов, но позволяет создавать и вполне функциональные сайты.
Joomla — имеет более широкие возможности, но несколько труднее в освоении.
Drupal — самая функциональная и гибкая из всех CMS, но требует для работы хотя бы базовые знания HTML, CSS и PHP.
Отвечают на вопрос, как редактировать сайт на хостинге и какие решения предлагают различные способы управления данными, позволяющие загружать информацию на сайт с максимальным удобством. Также многие предоставляют различные конструкторы сайтов. Подобные сервисы предлагают google, ucoz и многие другие компании.
Как редактировать сайт на ucozUcoz предлагает конструктор простых сайтов, где для их создания нужно следовать инструкциям. Выбрать шаблон, создать структуру и наполнить ее содержимым. Для редактирования достаточно перейти в нужный раздел сайта в административном режиме и внести необходимые изменения.
Также информацию по многим интересующим вас вопросам вы можете найти в разделе Веб-разработка .

Из этой статьи вы узнаете, как редактировать сайт. Мы опишем общие принципы редактирования статичных сайтов (html), сайтов, созданных на CMS и сделанных при помощи специальных сервисов (на подобии ucoz). Как редактировать сайт? Собственный сайт - совсем не редкость, и многие имеют как свои домашние странички, так и целые порталы. Кто-то делает сайты сам, но куда больше людей пользуются услугами профессиональных веб-дизайнеров. Но сайт - это завершенный проект, который является средством выражения себя, своих идей и мыслей. Он требуется в постоянном дополнении, изменении и редактировании. Как редактировать сайт HTML Для того чтобы редактировать сайт, написанный на HTML, нужно редактировать непосредственно код. Создавать и удалять html документы и создавать на них ссылки. Но есть вариант, позволяющий значительно упростить себе работу — это визуальные редакторы. WYSIWYG — это аббревиатура означает: "что вижу, то и получаю". Современные веб-дизайнеры, пишущие на html, в основном используют такие редакторы. Самый известный из них - Dreamweaver. Он позволяет не только легко создавать, редактировать страницы и управлять структурой сайта, но и автоматически выгружать готовые изменения в интернет. Dreamweaver стоит немалых денег и для начала можно попробовать альтернативы, например phpDesigner, который значительно дешевле, Codelobster у которого есть бесплатная версия, или полностью бесплатный редактор с открытым исходным кодом QUANTA PLUS для linux. Как редактировать сайт CMS Очень популярны стали в последнее время CMS — системы управления контентом. Это готовые движки сайта с готовым интерфейсом, позволяющие даже новичкам без знания веб-дизайна и программирования сделать полнофункциональный сайт, магазин или социальную сеть и легко ей управлять. Конечно, это тоже требует определенных знаний, в данном случае своих для каждой отдельной CMS, но есть у них и общие черты. WordPress — самая простая из всех CMS, изначально предназначенная для создания персональных блогов, но позволяет создавать и вполне функциональные сайты. Joomla — имеет более широкие возможности, но несколько труднее в освоении. Drupal — самая функциональная и гибкая из всех CMS, но требует для работы хотя бы базовые знания HTML, CSS и PHP. Для того чтобы добавить новую страницу в CMS, нужно создать новый пункт меню. Для этого достаточно перейти во вкладку меню административной части сайта, выбрать нужное меню и в списке существующих элементов, создать новый и дать ему название. После этого перейти в раздел управления контентом (материалом), нажать создать и сделать страницу, аналогично тому, как она была бы создана в word. А в качестве адреса выбрать только что созданный пункт меню. Для того чтобы редактировать страницу сайта, достаточно в разделе управления контентом найти нужную и нажать редактировать. Вы увидите готовую страницу, открытую в редакторе, где сможете вносить любые изменения. Медиа данные, например, картинки, должны быть заранее загружены на сервер. Специализированные сервисы Отвечают на вопрос, как редактировать сайт на хостинге и какие решения предлагают различные способы управления данными, позволяющие загружать информацию на сайт с максимальным удобством. Также многие предоставляют различные конструкторы сайтов. Подобные сервисы предлагают google, ucoz и многие другие компании. Как редактировать сайт на ucoz Ucoz предлагает конструктор простых сайтов, где для их создания нужно следовать инструкциям. Выбрать шаблон, создать структуру и наполнить ее содержимым. Для редактирования достаточно перейти в нужный раздел сайта в административном режиме и внести необходимые изменения. Также информацию по многим интересующим вас вопросам вы можете найти в разделе Веб-разработка.
Новости





2011 © СППИ Все права защищены.
копирование информации только с разрешения администрации сайта
Все еще думаете, как создать свой сайт? Конструктор uWeb – отличное решение для начинающих! Платформа предполагает множество шаблонов дизайна, которые вы можете редактировать по своему усмотрению. Для тех, кто ни разу не работал с языком программирования HTML, предусмотрен визуальный редактор. Также при оплате тарифа конструктор предоставляет качественный хостинг и множество полезных инструментов.
Уже сотни пользователей выбрали uWeb в качестве конструктора для создания собственного сайта! Достаточно оформить регистрацию, и вы получите бесплатный тестовый период длительностью в 15 дней. Ниже приведена пошаговая инструкция, благодаря которой вы сможете создать свой сайт в интернете уже сейчас!
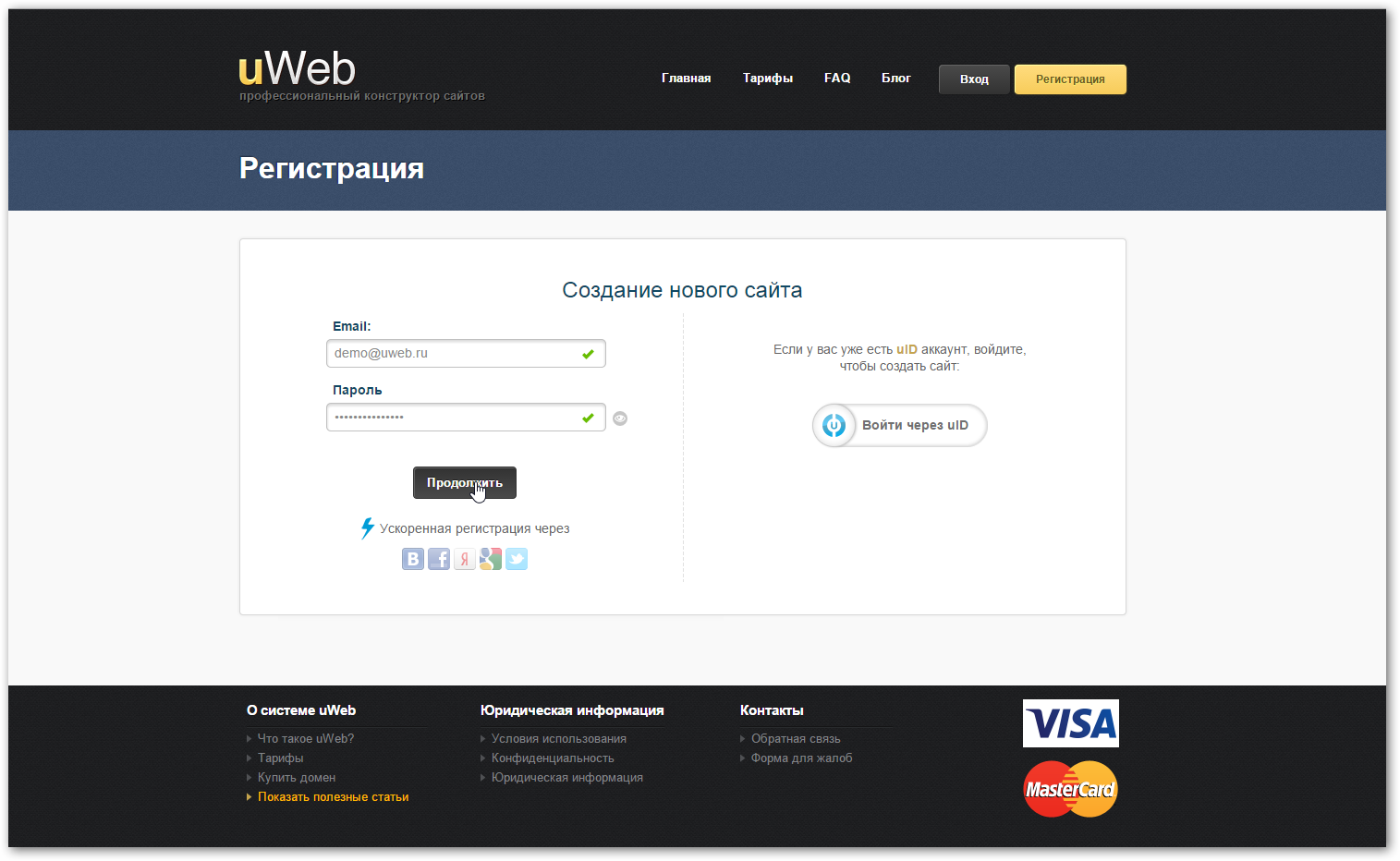
1. Вы можете выбрать любой удобный для вас способ регистрации — через email и пароль, или же ускоренную регистрацию через социальные сети. Если вы ранее создавали сайты через систему uCoz, то вы можете войти через свой uID.
Мы же рассмотрим вариант регистрации через электронную почту. Введите действующий адрес почты и придумайте пароль, обязательно сложный. Проследите за тем, чтобы ваш пароль никто не узнал.

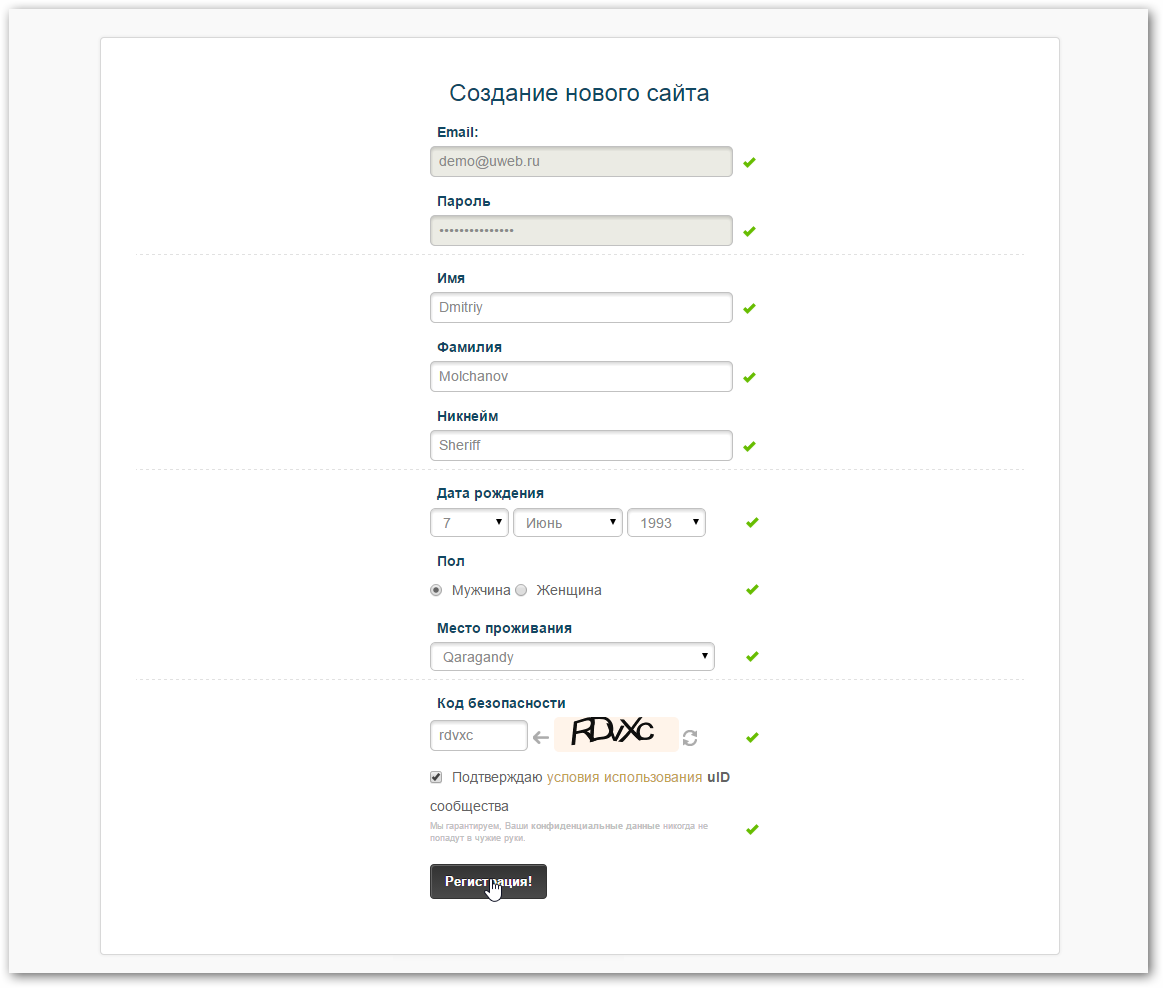
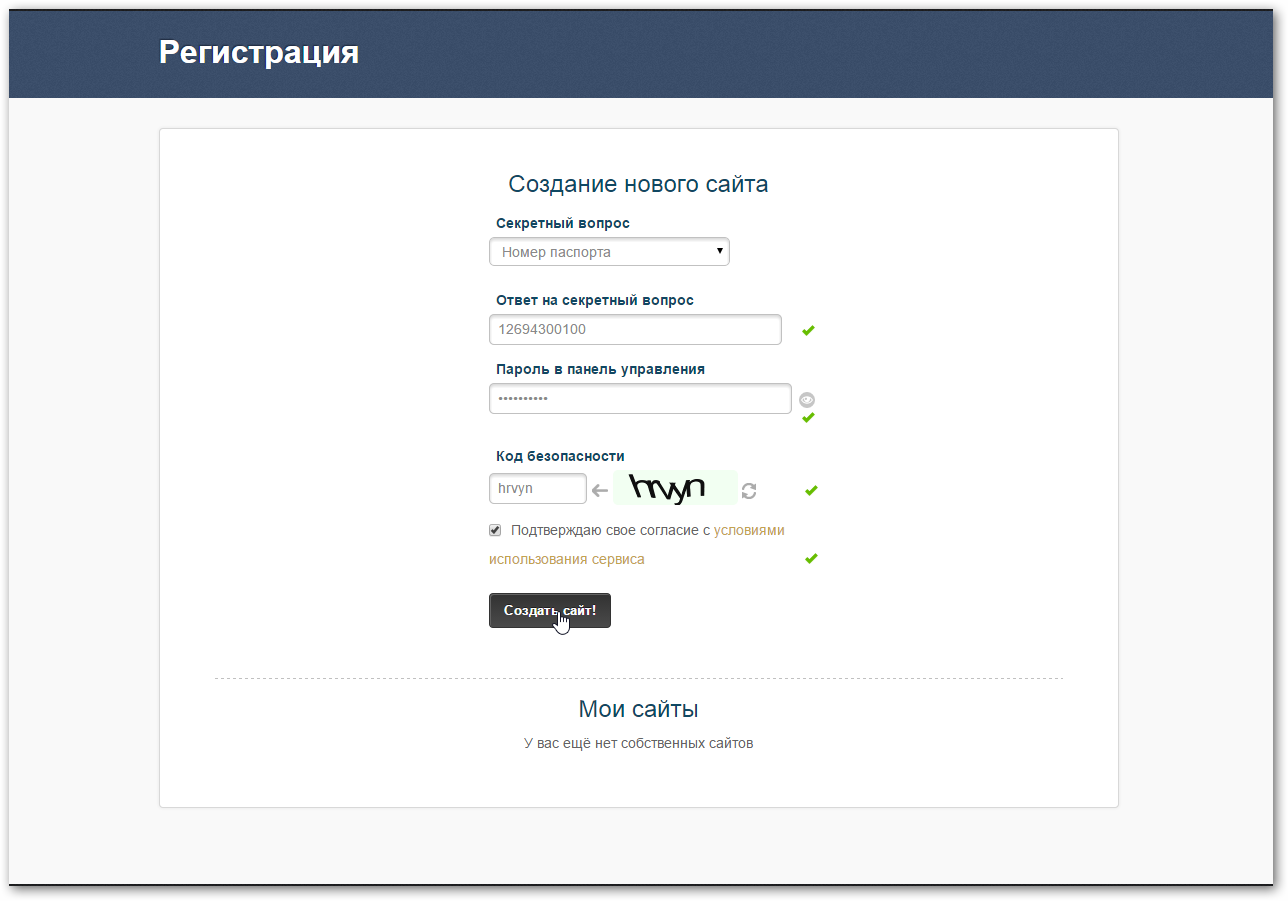
2. После того, как вы ввели свой почтовый адрес, придумали пароль, нажимайте «Продолжить». Далее вы будете перенаправлены на страницу «Создание сайта». Заполняем все необходимые поля и нажимаем кнопку «Регистрация».

3. Если все поля заполнены корректно, вам откроется страница, которая сообщает об успешном прохождении регистрации. Далее вам придет уведомление на email с подтверждением регистрации.

4. После того, как вы перешли по ссылке из письма, вы попадаете на страницу «Email подтвержден!». Для продолжения кликните на кнопку "Продолжить процесс регистрации".

5. Здесь необходимо ввести свой мобильный номер телефона, куда придет код с подтверждением. Не беспокойтесь: отправка кода совершенно бесплатна.


6. После того, как номер мобильного телефона будет подтвержден, вы попадете на страницу заполнения данных, необходимых для завершения создания сайта.

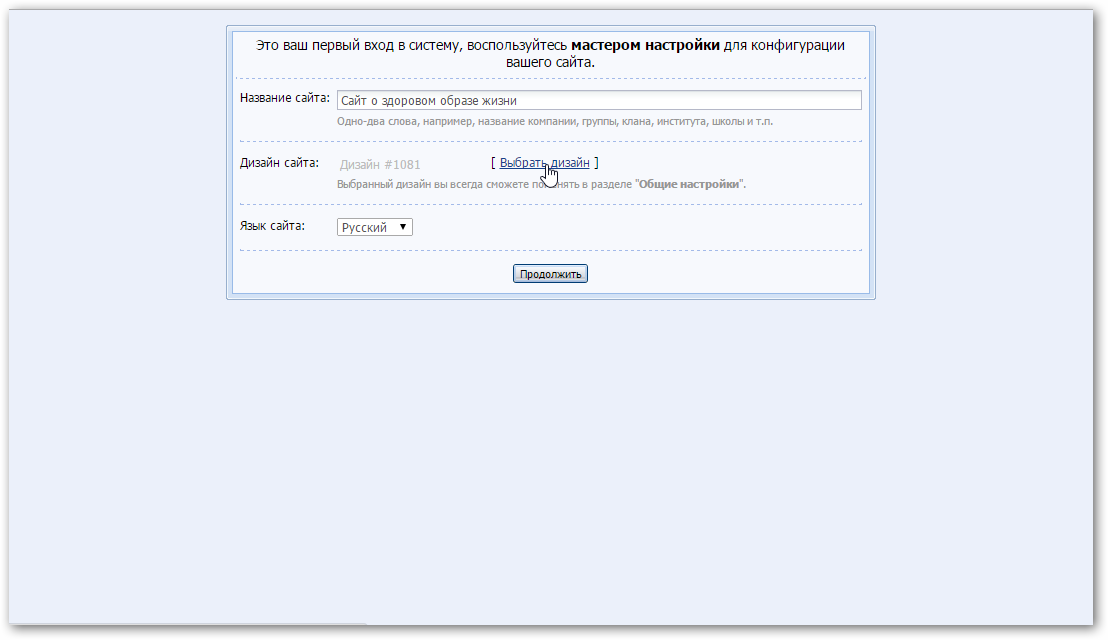
7. Завершив заполнение, кликните на заветную кнопку "Создать сайт", затем вы окажетесь на странице с мастером настройки. Вот здесь и начинается самое интересное! Вы, конечно, будете делать по своему вкусу, мы лишь приведем пример.
Для начала, выберите название сайта.
Пусть это пусть «сайт о здоровом образе жизни».

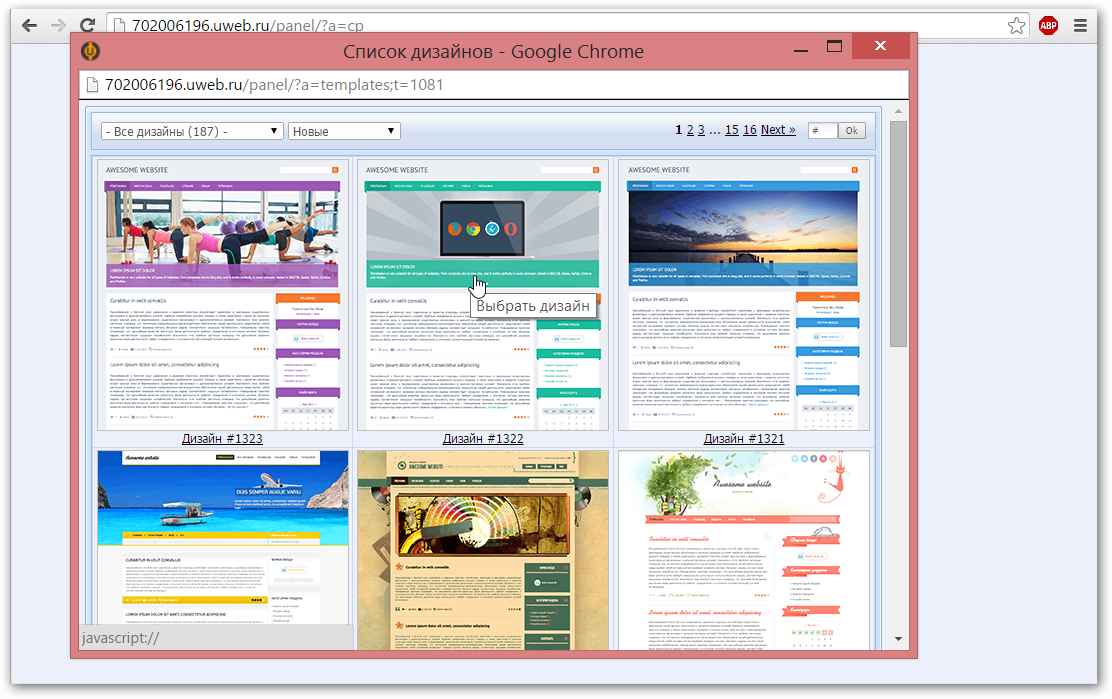
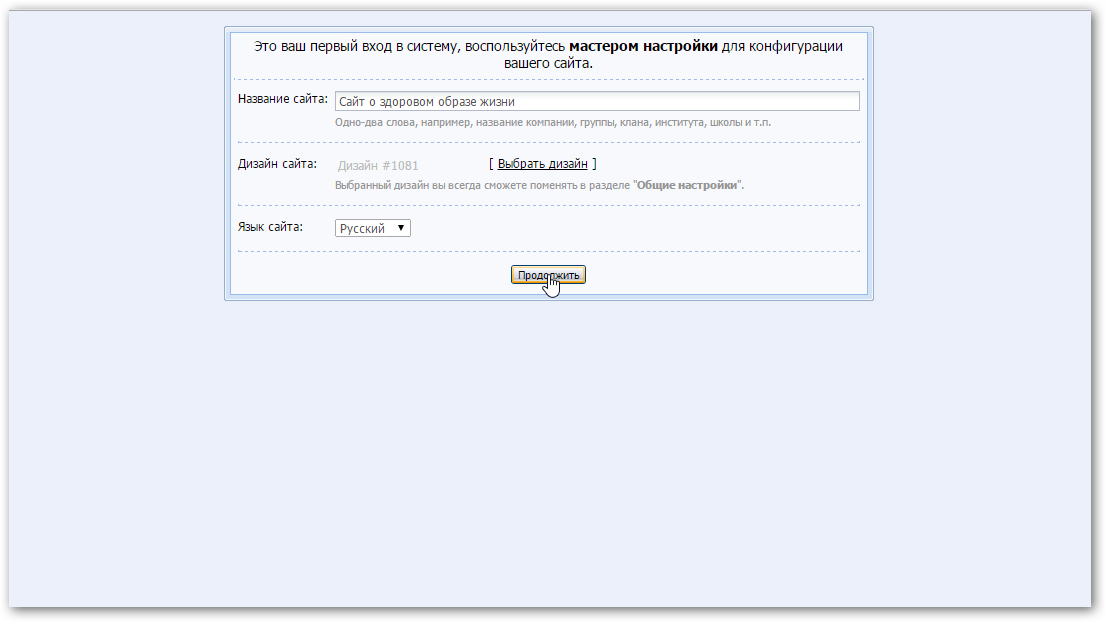
7. Далее нам необходимо определиться с дизайном сайта. Нажимаем «Выбрать дизайн» и откроется окно с сотнями готовых шаблонов! Вам осталось лишь выбрать, как будет выглядеть ваш будущий сайт.

После того, как вы выберете дизайн, окно с шаблонами закроется и в мастере конфигурации настроек вам нужно будет нажать «Продолжить».

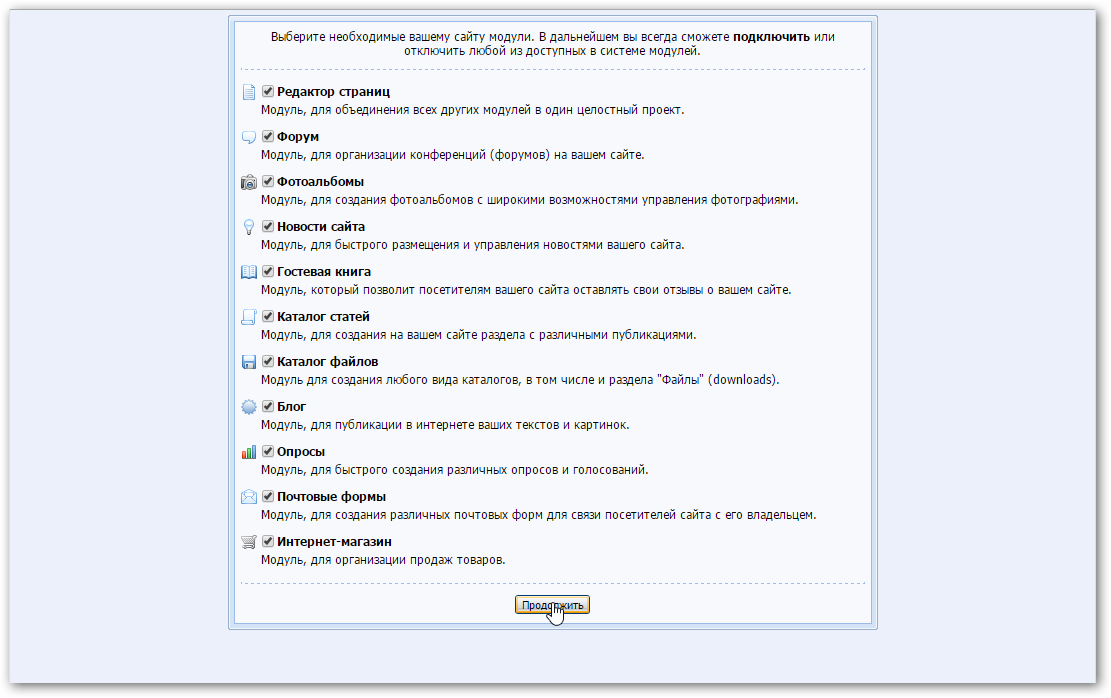
8. Следом откроется страница с выбором модулей, которые вы можете использовать на своем сайте. Необходимо отметить галочкой те модули, которые вам пригодятся, в зависимости от цели создания сайта. В последствии вы можете отключать/подключать необходимые модули. Мы пока отметим все модули для работы в тестовом режиме.

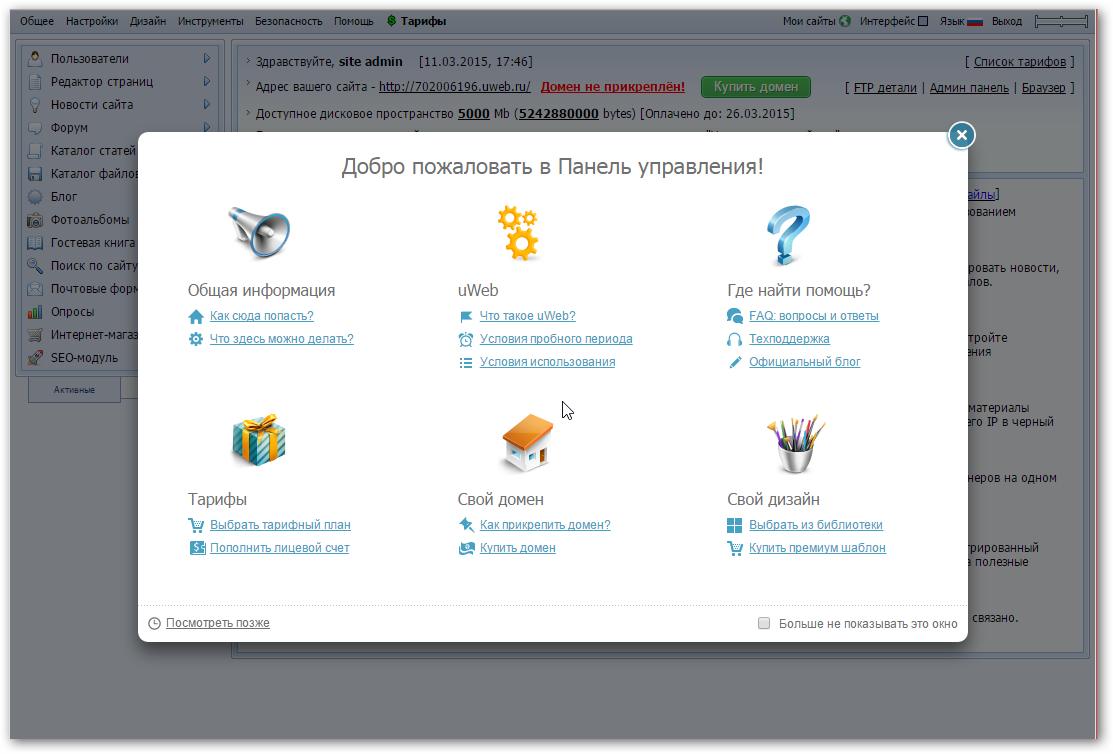
9. Добро пожаловать в панель управления! В появившемся окне содержится информация, которая позволит наиболее полно ознакомиться с конструктором .

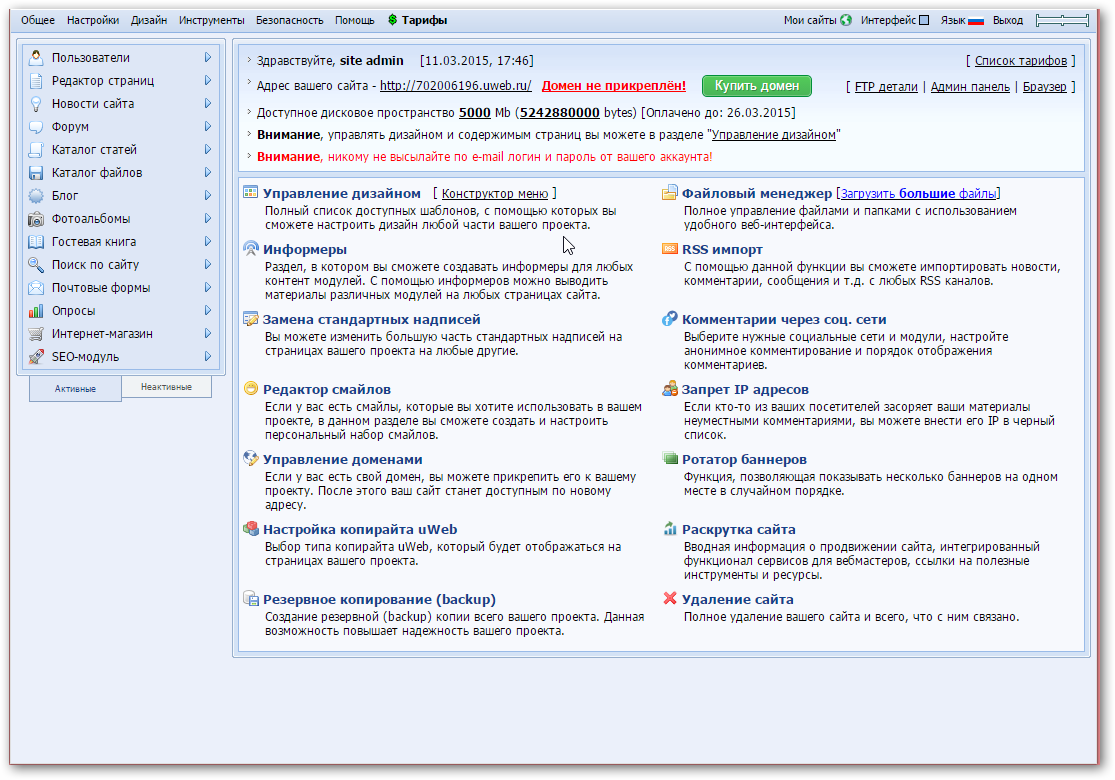
10. Наконец вы зашли в саму панель управления. Здесь можно настроить модули и дизайн.
У вас уже есть сайт! Осталось лишь несколько шагов до того, чтобы приступить к наполнению сайта оригинальным контентом.

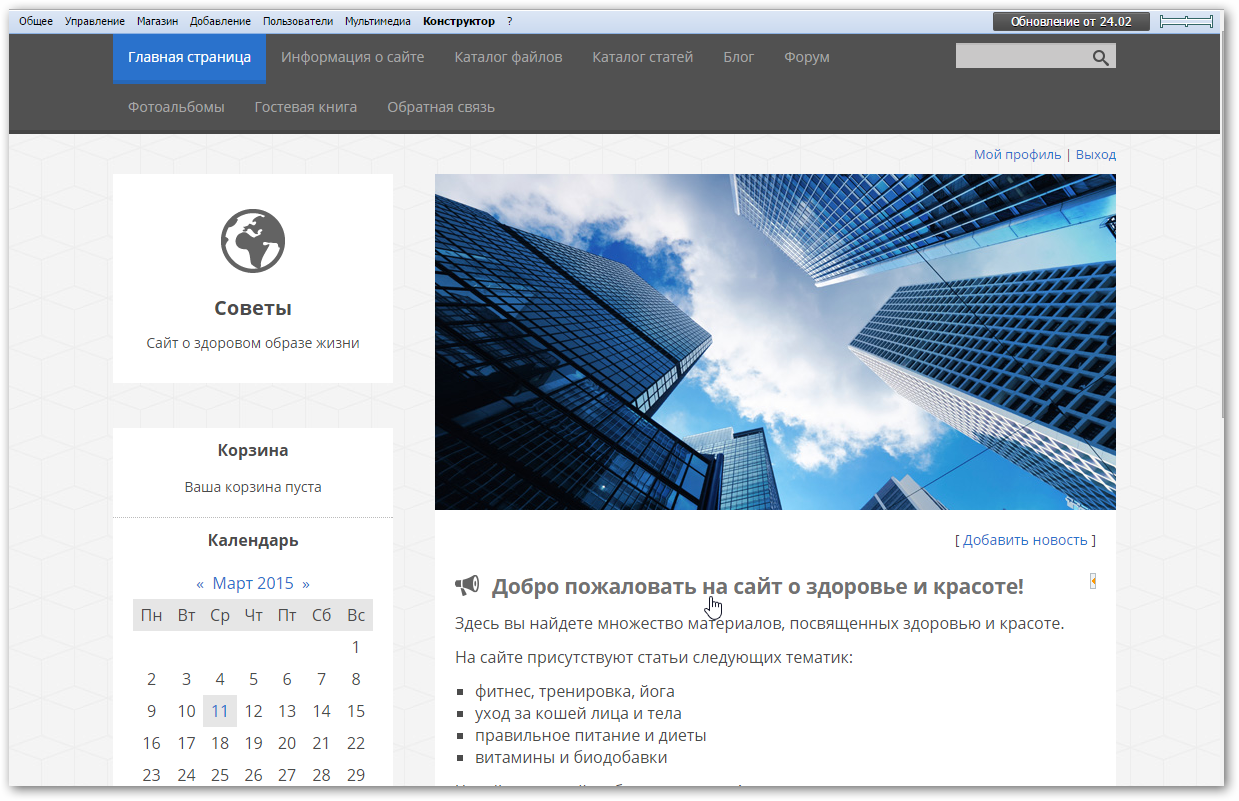
11. Для того, чтобы увидеть сайт, необходимо кликнуть по ссылке «Адрес вашего сайта».
Вот он, наконец! Впереди нас ждет только самое интересное!

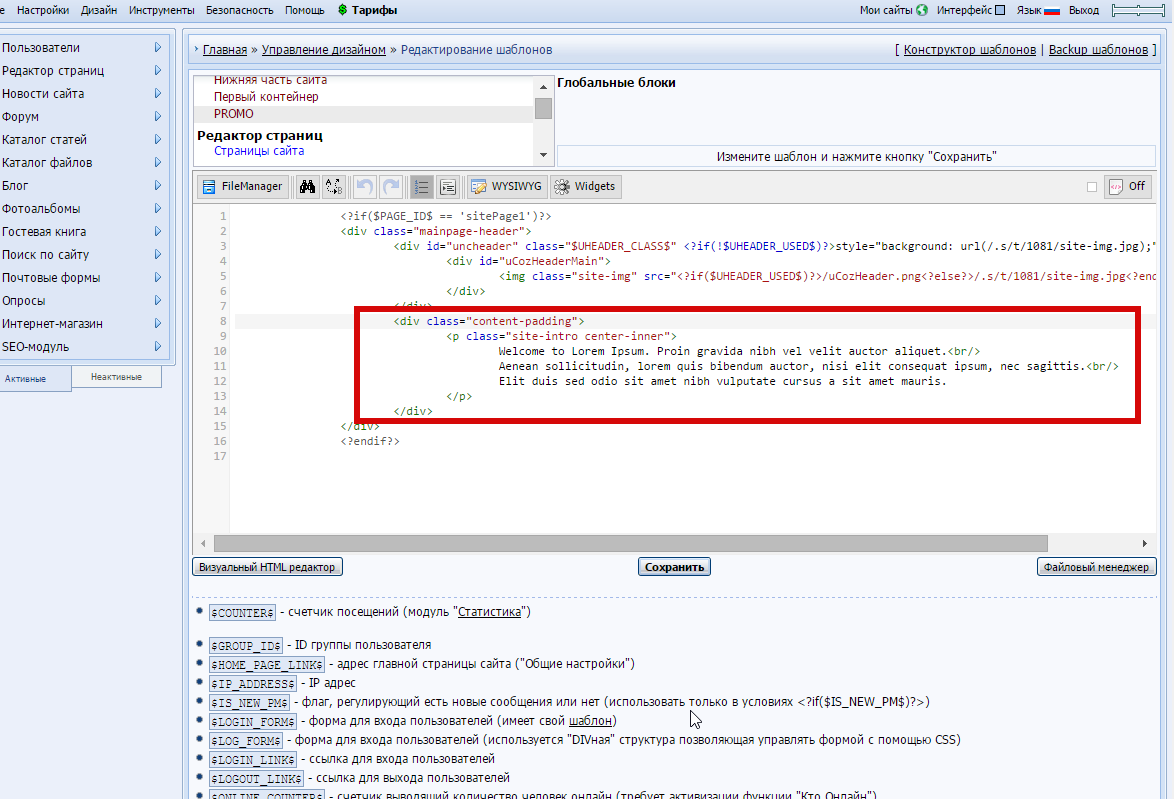
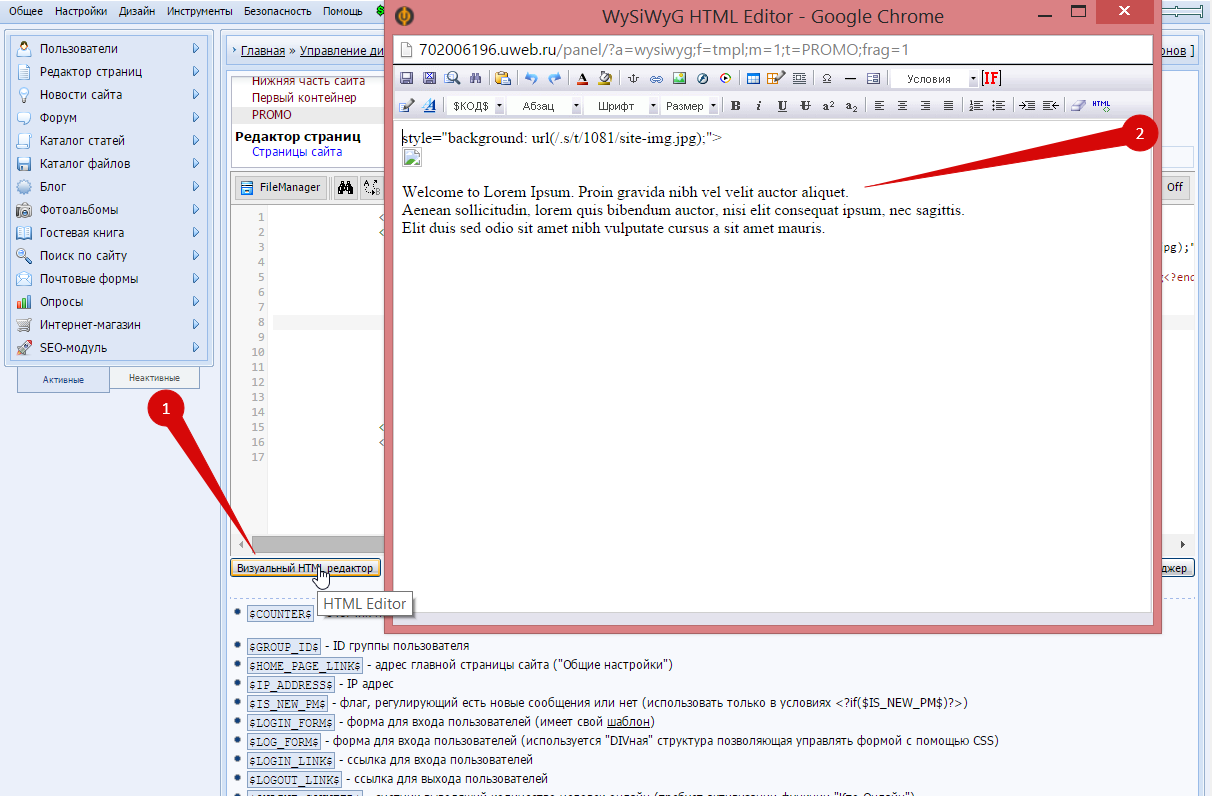
12. В первую очередь нам необходимо убрать промо баннер под изображением. Возвращаемся в панель управления, переходим в пункт меню «Дизайн» — «Управление дизайном (шаблоны)» — “Глобальные блоки» —– «PROMO» И видим следующую картину:

То, что выделено красным, нам как раз и нужно удалить с тегом div. Если вас пугает код, то можете перейти в более простой визуальный HTML редактор. Выглядеть он будет примерно так:

В таком редакторе достаточно легко удалить текст. А вот и результат наших стараний:

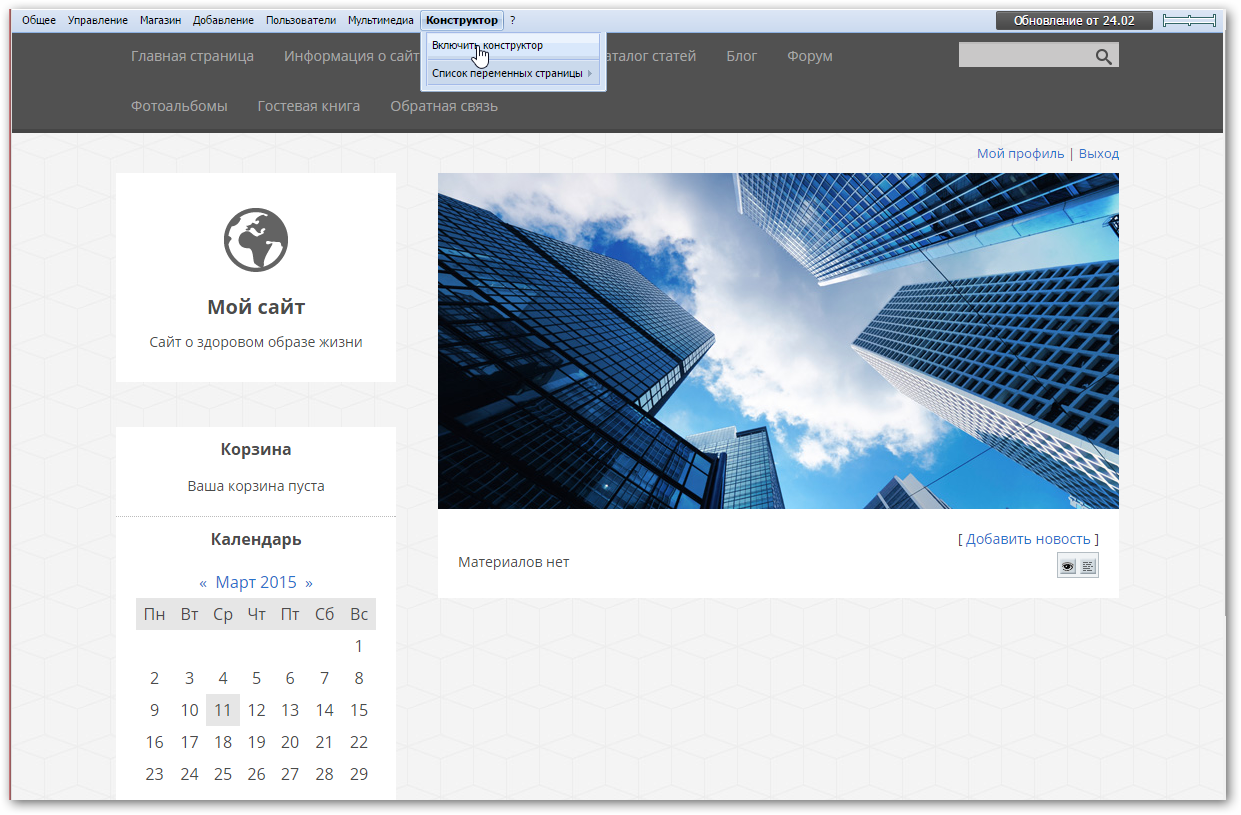
13. Уже непосредственно на сайте входим через uID

После этого наверху выйдет горизонтальное меню. В выпавшем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Включить конструктор».

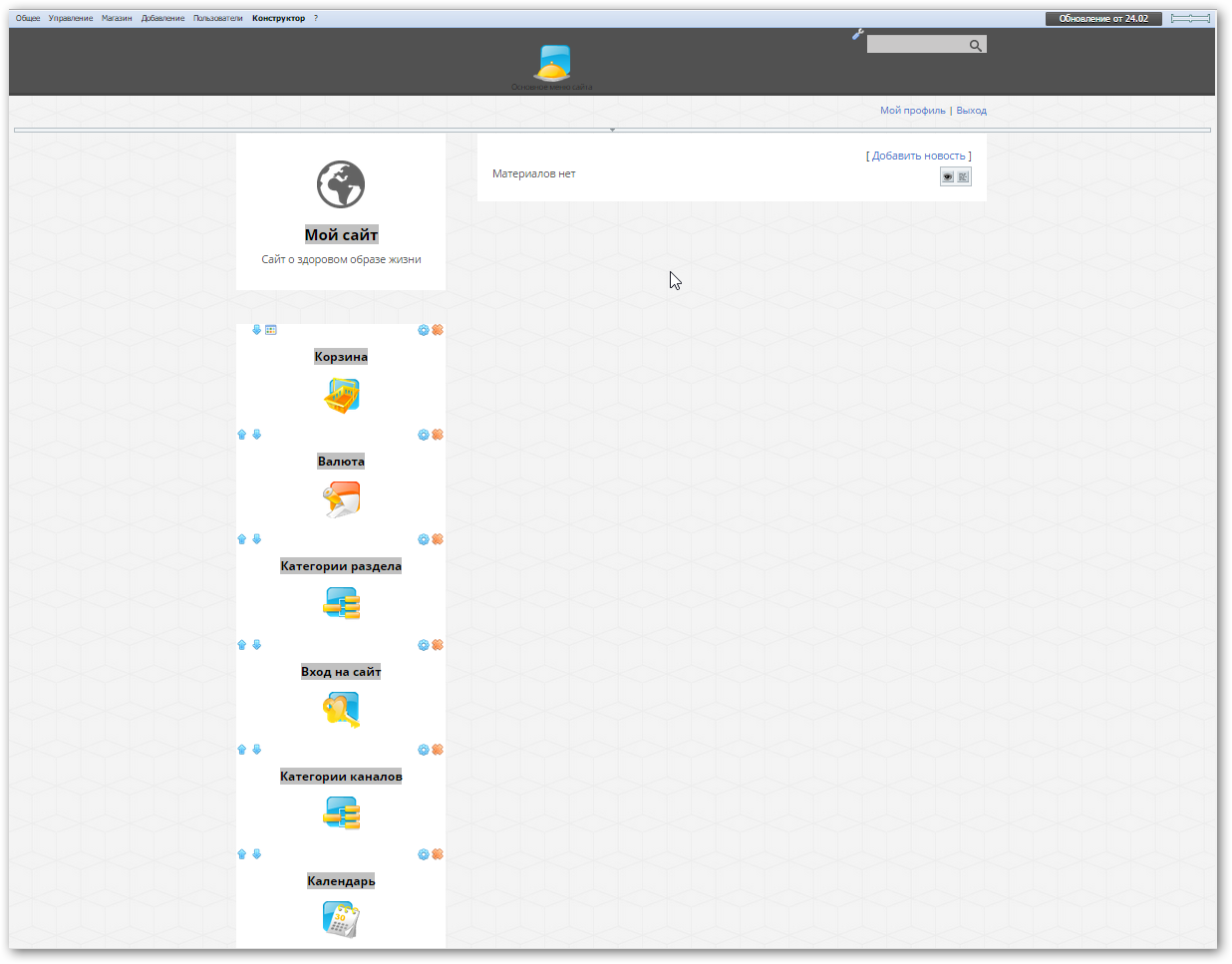
14. И вуаля! Вы перешли в простой и удобный редактор сайтов uWeb, который позволит создавать сайт без специальных знаний.

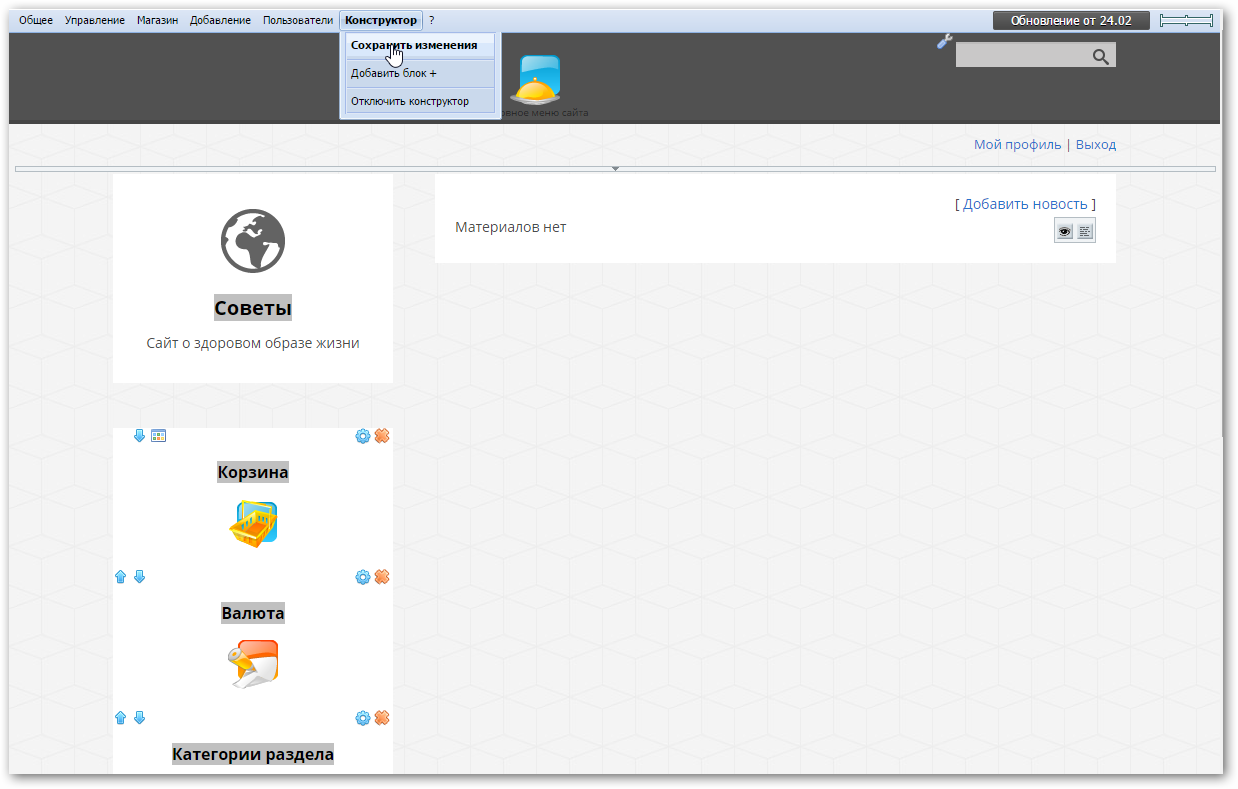
15. Для начала изменим название сайта. Пусть это будет "Спорт". Достаточно нажать на «Мой сайт», и редактирование в конструкторе откроется автоматически!

Не забудьте сохранить внесенные изменения, в верхнем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Сохранить изменения».

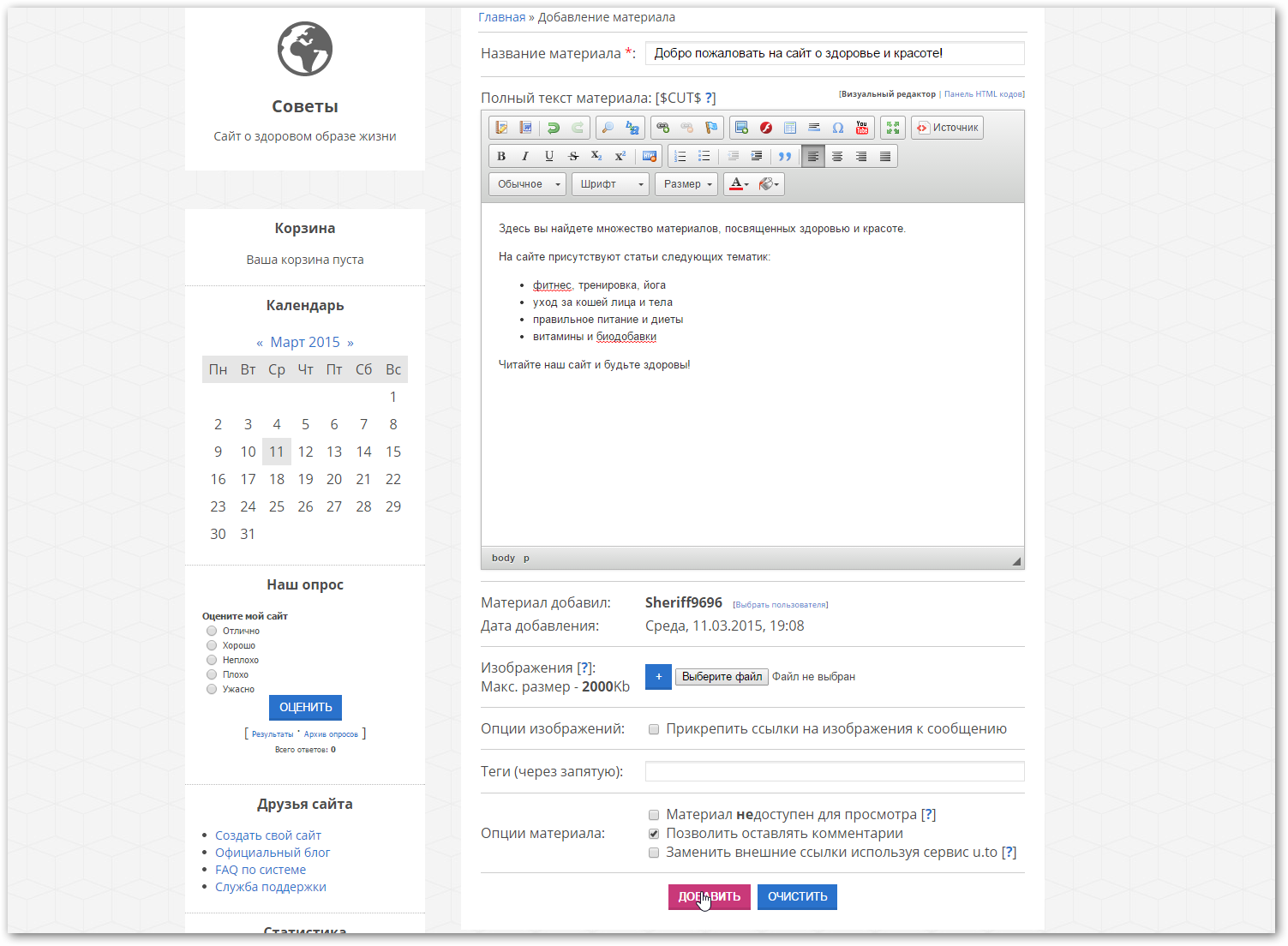
16. Вот и настало время наполнять сайт контентом! Для этого нажимаем «Добавить новость» и нам снова открывается удобный визуальный редактор. Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.

17. Кликаем «Добавить». Наша запись опубликована, о чем сообщает окошко «Добавление материала». В этом окне кликните по ссылке «Перейти на страницу материала», чтобы увидеть окончательный результат.
Отключаем режим редактирования в горизонтальной панели, и вот он — наш сайт!

Безусловно, это еще только начало. Впереди еще много увлекательной работы, в ходе которой вы раскроете массу возможностей конструктора! Необходимо осваивать новые модули, редактировать дизайн по своему желанию, наполнять сайт качественным оригинальным содержимым. Это необходимо в первую очередь для того, чтобы поисковые системы обнаружили, что на сайте публикуется уникальный контент и вывели его на верхние позиции выдачи. Это повысит посещаемость сайта, и читатели будут возвращаться к вам снова и снова!
Читайте также:Чтобы редактировать сайт на хостинге, необходимо более или менее разбираться в языках вебпрограммирования, потому что привычной админки, которая разрабатывается и прилагается к многим популярным сайтовым движкам, Вы там не увидите. Сайт на хостинге выглядит, в основном, как набор текстовых файлов с голыми текстами программ, да базой данных, которые располагаются на серверах хостинга под управлением операционной системы Linux или Linux-подобной.
Просмотр списка файлов сайта в Вашем аккаунте на хостинге осуществляется в виде файлового менеджера, отдаленно напоминающего Total commander. Есть кнопки для проведения самых распространенных операций с файлами: загрузить, скачать, удалить, копировать, а также редактировать, - поэтому отредактировать файлы с кодом можно и онлайн, так как на хостинге, как правило установлены онлайновые текстовые редакторы. Открываете документ, ищете строки кода, редактируете их и нажимаете кнопку сохранить. Затем заходите на страницу сайта и любуетесь внесенными изменениями. Если редактор не установлен, скачайте файл, отредактируйте его на своем компьютере и закачайте обратно на сервер, согласившись с заменой.
автор вопроса выбрал этот ответ лучшим
в избранное ссылка отблагодарить
Да я просто зашла как обычно по своим ссылкам, которые поставила при создании сайта с помощью движка, после выкладывания на хостинг перешла по тем же ссылкам, у меня в компе меняется сайт, а в инете так и остаётся. Я уж хотела всё с хостинга удалять и закачивать обратно исправленный. Но до меня дошло, что перед /administrator/ надо вводить не mysait например(который был при создании условно), а уже домен, который дали на хостинге (specodegda.ru) а я чего то запарилась и этого не сделала. Отсюда и появился вопрос. Но я теперь разобралась, всё отредактировала, что мне надо было и прыгаю от счастья до потолка.))))))
в избранное ссылка отблагодарить
 Если вы следите за новостями моего блога и хоть иногда выполняете (повторяете) мои рекомендации, основанные на моем личном опыте, то наверняка у вас уже есть свой собственный сайт. Кто пропустил — вот моя статья: как создать свой первый сайт. В данной статье я хочу рассказать вам как сделать ваш сайт (личный блог) неповторимым. Шаг за шагом я объясню как изменить шаблон сайта на wordpress. Готовы? Тогда поехали!
Если вы следите за новостями моего блога и хоть иногда выполняете (повторяете) мои рекомендации, основанные на моем личном опыте, то наверняка у вас уже есть свой собственный сайт. Кто пропустил — вот моя статья: как создать свой первый сайт. В данной статье я хочу рассказать вам как сделать ваш сайт (личный блог) неповторимым. Шаг за шагом я объясню как изменить шаблон сайта на wordpress. Готовы? Тогда поехали!
Каждый владелец сайта естественно хочет, чтобы его «детище» было уникальным и неповторимым. Ну и само собой «неповторимость» сайта в первую очередь составляет его дизайн. Где же взять этот уникальный и неповторимый диз, который радовал бы как владельца сайта, так и всех его посетителей. Существует несколько вариантов:
В данном посте я буду рассказывать про последний вариант. Первым делом нашей задачей будет найти и скачать подходящий шаблон. Как я уже и говорил ранее — сайтов, на которых можно скачать оные — тьма. Вводим в поисковое поле гугла «скачать бесплатно шаблон wordpress», открываем любой сайт выбираем понравившийся вариант. Это будет выглядеть примерно вот так:

Нажимаем «скачать шаблон», нам закачается архив с оным. Все действия по установке я буду показывать на созданном мною в предыдущей записи сайте — kychadeneg.pp.ua.
Вариант 1 как изменить шаблон сайта — через ISP панельЭто самый популярный вариант, который позволяет установить шаблон на любом хостинге. Для этого первым делом авторизуетесь в вашей ISP панели (доступ к ней присылал ваш хостинг-провайдер после регистрации). В панельке выбираете «менеджер файлов» (на скрине — стрелочка № 1), затем переходите в папку, где хранятся все темы: /www/kychadeneg.pp.ua /wp-content/themes (у вас естественно вместо kychadeneg.pp.ua будет название вашего домена, на скрине путь показан стрелкой №2). Как видите там уже есть папки стандартных тем (отмечены стрелкой 3).

Теперь берем жмем кнопку «закачать» справа вверху и проводим закачку нашего архива с темой. После того, как архив закачан — жмем «извлечь» (стрелка 1), у нас появится папка с распакованной темой (стрелка 2). Сам архив (стрелка 3) после распаковки можно спокойно удалить (зачем он будет просто так занимать место :)).
 Идем дальше. Теперь переходим в админку вашего сайта, в раздел «внешний вид -> темы». Среди стандартных тем появилась наша добавленная тема:
Идем дальше. Теперь переходим в админку вашего сайта, в раздел «внешний вид -> темы». Среди стандартных тем появилась наша добавленная тема:
Данный способ установки значительно удобней, но он доступен не на всех хостингах. Если вы работаете через рекомендованном мною reg.ru — сможете использовать его без проблем. На других хостерах — в зависимости от их настроек. Также заходим в админку сайта, в раздел внешний вид — темы. И там кликаем большую кнопку «Добавить новую тему»:
 Вам предложат опять же целую тучу разных красивых тем. Используя фильтр характеристик можно подобрать темку «под себя». Затем просто жмем кнопку «Установить», тема начнет закачиваться с сервера:
Вам предложат опять же целую тучу разных красивых тем. Используя фильтр характеристик можно подобрать темку «под себя». Затем просто жмем кнопку «Установить», тема начнет закачиваться с сервера:
 После закачки появится уведомление, что все прошло успешно и можно активировать новую тему:
После закачки появится уведомление, что все прошло успешно и можно активировать новую тему:
Данный вариант является смесью первого и второго способов и подойдет для тех, кто хочет оперативно закачать свою тему (скачанную или купленную в сети), не заморачиваясь ISP панелью.
Начало все такое же: вы заходите в админку своего сайта, переходите в раздел «внешний вид», а в нем в подраздел «темы». Сверху жмем кнопку «Добавить новую «. И сразу же кнопку вверху «загрузить тему»:  Нам сразу будет предложено указать путь к zip архиву с темой. Выбираем и закачиваем:
Нам сразу будет предложено указать путь к zip архиву с темой. Выбираем и закачиваем:
 Сразу после закачки можно активировать тему — на вашем сайте сразу активируется эта новая темка. Как видите этот способ удобен если вы купили (или заказали тему) и вам прислали ее в zip архиве. В отличии от первого способа шагов для установки значительно меньше. Но, повторюсь, этот способ доступен не у всех хостинг-кампаний, в некоторых потребуется изменения прав доступа для такого варианта установки тем.
Сразу после закачки можно активировать тему — на вашем сайте сразу активируется эта новая темка. Как видите этот способ удобен если вы купили (или заказали тему) и вам прислали ее в zip архиве. В отличии от первого способа шагов для установки значительно меньше. Но, повторюсь, этот способ доступен не у всех хостинг-кампаний, в некоторых потребуется изменения прав доступа для такого варианта установки тем.
Ну вот и все! ?? Думаю прочитав данный пост вы без проблем смогли себе поставить новую, красивую тему. Если у вас остались какие-то вопросы, замечания, пожелания — пишите их в форме ниже! А вообще я рекомендую вам подписаться на обновления моего блога (в открывшемся окошке введите свой е-мейл, затем активируйте ссылку, которая придет на почту), ведь впереди будет еще куча интересных и полезных статей!
Поделиться этой статьей в соц. сетях







Редактирование сайтов не требует никаких специальных навыком и знаний.
Мы предоставляем нашим клиентам подробные пошаговые руководства о том, как создавать и изменять страницы сайты, меню и другие компоненты сайта. Если вы умеете создавать документы в MS WORD, управление нашим сайтом не составит вам труда.
После того, как работа над сайтом закончена, мы подготовим пакет документов с инструкциями и рекомендациями по наполнению сайта.
Простая панель управления сайтомСайт имеет простую, интуитивно понятную панель управления. которая похожа на панель при создании документов в MS WORD.

При внесении новой информации на страницу или редактировании уже имеющейся информации, Вам просто нужно сделать нужные действия на странице, нажать кнопку "Сохранить" и с этого момента все изменения будут доступны всем пользователям Вашего сайта.
Как создавать новые страницыСоздавать новые страницы очень просто. Мы расскажем о том, как это делать, какие виды страниц бывают и как ими пользоваться.

Редактировать существующие страницы еще проще, чем создавать новые. Поддержка сайта не требует никаких технических знаний, а только элеменарное владение компьютером.

Если у Вас уже есть сайт, который сделан по другой технологии и не нами, обращайтесь к нам, мы постараемся Вам помочь. Вы можете позвонить нам или задать свой вопрос по редактированию Вашего сайта, заполнив форму на странице "Задать вопрос" .
Поделиться с друзьямиИнструкция по редактированию сайта:
Чтобы редактировать сайт, нужно зайти в панель управления сайтом:
Ввести логин и пароль
В отдельной вкладке откройте сам сайт
ВАЖНО. При редактировании сайта рекомендуется пользоваться Гугл Хромом или Яндекс-браузером или Мозиллой. Не рекомендуется Эксплорер.
В разных браузерах функции могут отображаться по-разному.
Редактор похож на Ворд, многие функции и иконки соответствуют.
Чтобы отредактировать тексты на страницах сайта, нужно:
Чтобы вставить картинку в текст:
Вставка ссылки в текст:
Как добавить материал на сайт
Как делать заголовки в текстах на сайте
Как изменить или добавить пункт в верхнем меню – там, где Главная и т.п. (также можно работать и с левым меню)
Как включать и выключать левый и правый блоки на разных страницах
Если вы только знакомитесь с нашей системой и у вас нет ещё ни одного сайта в uCoz, то прежде всего вам следует создать глобальный профиль в системе uCoz - uID. uID - это уникальный идентификатор, который позволяет войти практически на любой сайт системы uCoz.
Создать глобальный профиль можно с главной страницы сервиса http://www.ucoz.ru/register/
1. Регистрация нового пользователя в системе uCoz.
Зайдите на страницу http://www.ucoz.ru/register/ и выберите один из доступных способов регистрации. Так как это, вероятно, Ваше первое знакомство с uCoz, uID аккаунта у Вас, скорее всего, нет. Потому выбираем регистрацию через e-mail и пароль в левой части страницы. Пользователи социальных сетей могут воспользоваться ускоренной регистрацией, для этого требуется нажать на иконку сети, в которой у вас есть аккаунт, и следовать появившимся указаниям.
Ниже мы подробнее рассмотрим процесс регистрации через e-mail и пароль. Все вводимые данные должны быть правдивыми. Это важно, так как Вы не только создаёте сайт на uCoz, но ещё и открываете свой uID профиль в системе, что даёт Вам возможность в будущем открыть неограниченное количество сайтов в системе uCoz. Поэтому крайне важно указать ваш действующий e-mail, он в будущем вам очень пригодится. Пароль сделайте обязательно сложным и запишите его в специальную новую тетрадку для паролей, пароль нельзя хранить в файле вашего компьютера. Не советуем использовать пароль от Вашей почты, в целях безопасности лучше придумать новый.

2. После того, как Вы ввели действующий адрес e-mail и придумали новый сложный пароль (или авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажамаем на кнопку «Регистрация»!

3. Если все поля были заполнены корректно, мы должны были попасть на страницу, где содержится информация о том, что регистрация прошла успешно, и на Ваш e-mail отправлено письмо. Теперь Вам необходимо проверить свой электронный почтовый ящик.

4. Должно прийти письмо с темой «uID - Добро пожаловать в наше сообщество!». В нём надо кликнуть по ссылке, идущей после слов «Для окончания регистрации, пожалуйста, перейдите по этой ссылке».

5. Перейдя по ссылке из Вашего почтового ящика, Вы попадаете на страницу с текстом «E-mail подтвержден!». Здесь же необходимо подтвердить номер телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также нам нужно придумать ещё один пароль, он будет использоваться для входа в панель администратора на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю, с тем паролем мы сможем авторизовываться на других сайтах системы.


6. После того, как Вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию сайта!». Попадаем на страницу, где необходимо выбрать адрес нашего сайта. Именно по данному адресу посетители будут видеть Ваш сайт в интернете! Придумываем свободный адрес сайта, выбираем для него доменную зону (ucoz.com, ucoz.net и т.д.) и нажимаем кнопку «Создать сайт!»

7. Откроется страница с мастером настройки конфигурации Вашего сайта. И здесь Вы будете писать уже что-то своё, а я, для наглядного примера, покажу Вам, как это делаю я.

8. Мой сайт, например, называется «Добро творим». Далее нужно нажать на ссылку «Выбрать дизайн». Откроется окошко с готовыми шаблонами, один из которых нужно выбрать для нашего сайта. Многие из этих дизайнов сделаны так хорошо, что вы будете приятно удивлены!

9. После того, как вы кликните на один из шаблонов, который вы хотите выбрать для своего сайта, окошко с шаблонами закроется и нужно нажать на кнопку «Продолжить».

10. Теперь открылась страница с выбором модулей, которые вы хотите использовать на своём сайте. Нужно поставить галочку напротив того модуля, который Вам нужен. Т.к. я делаю демонстрационный сайт, то я поставлю галочки напротив всех модулей, но Вам нужно решить, какие модули нужны именно Вам в первую очередь. Потом Вы можете отключить/подключить любой модуль системы uCoz. Всё, нажимайте кнопку «Продолжить».

11. Поздравляю! Вы зашли в Панель управления Вашим сайтом. Именно здесь можно настроить все используемые Модули и Дизайн. И у Вас уже создан сайт! Но его нужно сразу чуть-чуть настроить, для того чтобы можно было приступить к наполнению сайта оригинальным авторским содержанием.

12. Вы можете сразу же кликнуть по ссылке Адреса Вашего сайта, чтобы порадоваться тому, как просто и легко всё делается на uCoz! Сайт откроется в новой вкладке Вашего браузера.

13. Справа внизу постоянно будет появляться окошко подсказки, которое Вам обязательно нужно внимательно читать – так вы постепенно начнёте учиться пользоваться гениальной системой uCoz.

14. Теперь, находясь на уже созданном Вами сайте, в верхнем горизонтальном меню кликните по вкладке «Конструктор». В выпавшем подменю нажмите на «Включить конструктор».

15. Не пугайтесь! Вы не поломали сайт, вы перешли в потрясающий и удобный вид редактирования сайта в системе uCoz без специальных знаний. И через несколько минут ваш сайт станет уже готов к тому, чтобы опубликовать на нём самый первый материал!

16. Начнём с верхней части Вашего сайта. Вы, возможно, слышали, как верхнюю часть сайта называют «шапкой». Вот в этой самой «шапке» мы сейчас внесём очень важное для нашего сайта изменение. Кликните по заголовку «Мой сайт», там появится курсор, само поле заголовка измениться для редактирования. Теперь стирайте надпись и пишите название Вашего сайта. В моём случае это «Добро творим».

17. После этого нужно сразу же опуститься в самый низ сайта. Здесь мы отредактируем копирайт, в котором нужно прописать обязательно того человека, или тот бренд, который обладает авторскими правами на оригинальный контент Вашего сайта. Точно так же, как мы это делали наверху сайта в «шапке», здесь мы отредактируем надпись «Copyright MyCorp © 2012», поменяв её на что-то своё.

18. Например, я написал здесь «Copyright dobrotvorim.ucoz.ru © 2012».

19. Вы уже заметили, что слева у нас очень много блоков, которых не было на сайте, а здесь в Конструкторе они появились. В системе uCoz Конструктор создан универсальным. Тут мы видим все блоки, даже не активированные на Вашем сайте. Давайте изменим один блок, который у Вас в данный момент активирован. Этот блок называется «Друзья сайта» и находится слева внизу. Вместо ссылок, поставленных разработчиками uCoz по умолчанию, я пропишу здесь ссылки на свои странички в социальных сетях.

20. Блок «Друзья сайта» я переименовал аналогичным образом, как это мы с вами делали наверху и внизу сайта, т.е. я кликнул на строчку с названием и изменил его на «Я в Интернете». Теперь нам нужно отредактировать содержимое этого блока. Для этого нажмите на голубую гаечку, как показано на рисунке, эта гаечка открывает окошко редактирования блока. Кстати говоря, рядом находится морковного цвета крестик, нажав на который можно удалить блок, если он вам совсем не нужен.

21. Открывается окошко, с помощью которого мы легко и просто можем управлять содержимым этого блока. Не пугайтесь, эти 10 иконок не так страшны и непонятны, какими кажутся при первом знакомстве с ними! Естественно, чтобы рассказать о них, нужно писать ещё один мануал, а сейчас нам надо просто поменять содержимое блока «Я в Интернете».

22. У этого окошка, которое называется «Управление содержимым блока», есть три вкладки. Нам сейчас нужно перейти во вторую вкладку с таинственным наименованием «HTML». Здесь перед нами открывается этот самый HTML, который мы сейчас немного изменим под моим чутким руководством. Одновременно Вы узнаете о том, как выглядит HTML-код ссылок в Интернете. Красными линиями я подчеркнул, на что вы должны обратить внимание: ссылка в сети и текст ссылки, который мы видим на сайте в Интернете.

23. В этом коде я поменял ссылки, которые по умолчанию прописаны в системе uCoz на свои ссылки социальных сетей, где у меня есть страницы. Количество ссылок Вы можете уменьшить. Для этого просто удалите строчку, находящуюся в пределах парных тегов:
И жмём на кнопку «Сохранить»!

24. Окошко закрылось. Теперь поднимаемся наверх нашего сайта. Нажмите в горизонтальном меню на вкладку «Конструктор». В выпадающем подменю теперь обязательно нажмите на «Сохранить изменения». Немного подождём, изменения сохраняются. «Конструктор» сохранил изменения, которые мы с Вами внесли и мы снова вернулись на наш сайт. Полюбуйтесь на внесённые изменения! Сегодня Вы сами не только создали свой сайт, но уже умеете его редактировать. Я поздравляю Вас! Это замечательно!

25. И теперь Вы можете опубликовать свою первую страницу! Для этого нужно кликнуть по ссылке «Добавить новость». И вы перейдёте к странице добавления Новости на Вашем сайте!

26. Немного забегая вперёд, хочу сразу обрадовать Вас! В каждом активированном модуле системы uCoz «Страница добавления материала» сделана интуитивно понятной. Вам нужно просто заполнять все поля уникальным авторским контентом, что я и сделал.

27. Друзья мои, я продемонстрировал Вам, как выглядит творческий процесс создания Новости сайта в системе uCoz! Вот, смотрите. В строчке «Название материала» Вы пишете, как будет называться Ваша новость. В поле «Полный текст материала» Вы вставляете текст, который заранее написан Вами и хранится в текстовом файле Вашего компьютера. Но можно писать прямо здесь! Что я и сделал. Внизу, в строчке «Теги (через запятую)» обязательно нужно написать ключевые слова, по которым потом Новость можно будет найти через строчку Поиска на Вашем сайте. Ещё это очень важно для глобальных поисковых систем (Google, Яндекс и т.д.). Теперь нажмите на кнопку «Добавить», она находится в самом низу страницы.

28. Всё, наша Новость опубликована, о чём сообщает маленькое окошко «Добавление материала». В этом окошке кликните по ссылке «Перейти на страницу материала», чтобы увидеть, что получилось.

29. В новой вкладке браузера мы с вами видим нашу самую первую публикацию на сайте. Это только начало! Впереди много работы, потому что нам нужно будет осваивать все остальные модули системы uCoz, наполнять наш сайт оригинальным контентом. В первые 3-4 недели мы должны сосредоточится на наполнении нашего сайта максимальным количеством статей. Это важно для того, чтобы поисковые системы увидели, что сайт очень информативный и авторский, а пользователям сети было что читать.
Я очень рад, что у нас всё получилось! Это самые первые шаги, которые необходимо пройти, чтобы начать пользоваться бесплатным сайтом на uCoz.