










 Рейтинг: 5.0/5.0 (1891 проголосовавших)
Рейтинг: 5.0/5.0 (1891 проголосовавших)Категория: Инструкции
1) Программу сайта можно писать в любом текстовом редакторе. используя язык htm. Язык htm состоит из дескрипторов, которые связывают и форматируют. От того, какие дескрипторы ты выберешь и как их применишь, зависит внешний вид Web-страницы в окне браузера. Текст Web-страницы и дескрипторы размещаются в одном файле. Написав программу, обязательно сохрани ее как index.htm. Я дам тебе программу готовой Web-страницы. Программа будет содержать мои комментарии.
<html> — Дескриптор с которого начинается любой htm документ.
<head> — Заголовок. Информация, приведенная в разделе <head>, не отображается.
<title>Персональный сайт дополнительного заработка </title> — Название Web-страницы.
<meta http-equiv="Content-Type" content="text/htm; charset=windows-1251 "> — Информация о формате, кодировке документа.
<meta name="description" conten="На этом сайте содержится информация о том, как заработать миллион"> — Краткое описание Web-страницы в виде предложения, отражающего назначение страницы. Используется для индексации поисковыми системами. Не должна превышать 200 символов.
<meta name="keywords" conten="миллион, работа, возможность, 1 час, без ограничений, компьютер, интернет"> — Ключевые слова Web-страницы, разделенные запятыми. Используются для индексации поисковыми системами. Не должно превышать 1000 символов.
<body> — Данный элемент представляет содержимое документа. Определяет тело документа.
<div style="position:absolute; top:lpx; left:5px;" > — Определяет блочную структуру документа. Левый верхний угол блока имеет координаты - 1 пиксель сверху и 5 пикселов слева - относительно верхнего левого угла окна браузера. Здесь блок представлен горизонтальной линией hr толщиной 2 пикселя и шириной 765 пикселя.
<hr size="2" width="765" ></div>
<div style="position:absolute; top:13px; left:6px;" >
<table bgcolor= #CCFF33 width="780" height="130" cellpadding="15"> — Здесь блок представлен таблицей.
<tr> — Определяет строку таблицы.
<td> — Определяет ячейку таблицы.
<h1> — Определяет заголовок 1-ого уровня. Всего шесть: h1-h6.
<big> — Определяет текст, который должен отображаться увеличенным шрифтом.
<b> — Определяет текст, который должен отображаться полужирным шрифтом.
<strong> — Определяет усиленное выделение текста.
<i> — Определяет текст, который должен отображаться курсивом.
<tt> — Отображает текст моноширинным шрифтом.
Ешь - потей, работай - мерзни! </tt></i></strong></b></big></h1>
<р> — Определяет абзац.
персональный сайт дополнительного заработка </p></td></tr></table></div>
<div style="position:absolute; top:50px; left:80%; " > <table width="20%" height="150" cellpadding="25">
<img src="" аlt="место для рекламы" > — Определяет изображение.
<div style="position:absolute; top:139px; left:5px;" >
<hr size="2" width="765" ></div>
<div style="position:absolute; top:175px; Ieft6px ">
<table width="160" height="190" border="l" cellspacing="0"> <tr>
<td align="center" bgcolor= #FFFF99 height="20">
<td align="center" bgcolor= #FFFF99 height="20">
</td> </tr> </table>
<div style="position:absolute; top:165px; left:180px;">
<table bgcolor= #FFFF99 border width="588" height="400" cellpadding="10" cellspacing="0">
<tbody valign="top"> — Определяет тело таблицы.
Добро пожаловать, посетитель!
<р>Только здесь ты узнаешь, как заработать миллион !
<br> — Аналогичен переводу строки.
Пошаговая инструкция !<br>
Это доступно всем! <br>
Единственная необходимость - это компьютер с доступом в Интернет.
А раз ты здесь, то у тебя нет никаких проблем заработать миллион.<br>
У тебя есть эта возможность !<br>
Для этого не требуется специального образования !<br>
Для этого не требуется денежных вложений !<br>
Для этого не требуется профессиональных навыков !<br>
Ты здесь, а это уже половина пути к миллиону.<br>
Заработать миллион может каждый! С этим справится и подросток, и старец, и домохозяйка, и академик.<br>
Никаких ограничений в возрасте !<br>
Никаких ограничений в образовании !<br>
Никаких ограничений по времени !<br>
Можно работать, не выходя из дома, сидя в мягком кресле. Можно работать на работе. Можно работать 30 минут, можно работать 1 час, можно работать 24 часа.<br>
Все под твоим контролем !<br>
</p> </td> </tr> </tbody> </table>
<div style="position:absolute; top:600px; left:5px; "
<hr size="2" width="765"
2) Сохрани написанную тобой программу как файл index.htm .
3) Дальше иди в мастерскую зарегистрированного сайта. В меню редактирование и управление жмешь ссылку загрузка файлов на сайт .
4) Открывается страница - загрузка в папку корневая папка. Справа от окна ввода нажимаешь обзор. Находишь путь к сохраненному только что файлу index.htm. Указываешь этот путь в окне ввода.
5) Жмешь загрузить файлы .
После загрузки файла index.htm в корневую папку, зарегистрированного тобой сайта, ты можешь просматривать его через Internet Explorer. как в предыдущем случае. Все!
На самом деле все гораздо проще чем здесь описано!




Сайты создаются для разных целей. Например, это может быть сайт-страничка с информацией об организации, перечнем ее услуг и координатами, блог с определенной тематической направленностью, в котором владелец этого блога пишет статьи по интересующей его теме и отвечает другим пользователям, если они комментируют эти статьи. Также это может быть интернет-магазин с множеством товаров в нем или какой-то развлекательный портал с просмотром видео, фото, прослушиванием аудио и так далее. От того, какой направленности будет сайт, зависит, с помощью чего и на каком хостинге это делать. Новичок сразу не сможет самостоятельно создать сайт, если это сайт со сложной базой данных, по типу интернет-магазина. Но, опять же, он не сможет, если пожелает писать этот сайт с нуля на языке php.
Однако сейчас существует множество готовых движков для сайтов разной направленности. Некоторые из них даже бесплатные. Поэтому новичку достаточно будет знать, как работать с хостингом и как работать с конкретным движком. Создать свой сайт-визитку проще всего, потому что эти сайты содержат от одной до нескольких небольших страничек с текстом о фирме и услугах, и парой фотографий. Такой примитивный сайт можно даже написать в стандартном блокноте, а потом загрузить на хостинг. Допустим, пользователь незнаком с языком разметки html и он не умеет писать сайты на этом языке. В таком случае можно найти любой бесплатный визуальный редактор сайтов и интернет-страничек, и создать сайт в нем.
Но рекомендуется любому начинающему владельцу сайта изучить хотя бы html. Этот язык очень прост и понятен для всех, и без его знания часто бывает трудно настроить сайт по своему вкусу. После различных редакторов сайтов, в любом случае, приходится вручную переделывать некоторые детали, потому что эти редакторы, как ни старайся, не сделают сайт полностью таким, каким его хочет видеть пользователь. Сайт-визитка не требует наличия на хостинге установленного php. Поэтому для такого сайта подойдет абсолютно любой хостинг, даже бесплатный. Просто сайт-визитка, обычно, делается для каких-то коммерческих целей, следовательно размещать его на бесплатном хостинге как-то несолидно. Готовый сайт надо загрузить на сервер через Ftp-соединение. В панели управления хостингом должен быть такой пункт. Там же надо посмотреть или создать логин и пароль для соединения через Ftp.
Загружать сайт по Ftp можно как сразу из панели управления, так и через такие бесплатные приложения, как Total Commander или FileZilla. Как в них работать с Ftp, можно найти в интернете. После успешной загрузки всех файлов на сервер, созданный сайт должен появиться по своему интернет-адресу. Для желающих создать собственный блог, посвященный какому-либо хобби, подойдет бесплатный движок для блогов WordPress. Но этот движок требует установленного на сервере php и MySQL. Поэтому хостинг надо выбирать с соответствующими этим запросам параметрами. Существуют и бесплатные хостинги с php и MySQL, но они, как правило, очень медленно работают и плохо индексируются поисковыми системами. Поэтому, для серьезных целей лучше купить платный хостинг.
Движок WordPress следует скачать с официального сайта и загрузить на хостинг. После загрузки провести установку по руководству пользователя для этого движка. Сам движок очень прост в управлении и имеет множество бесплатных шаблонов. Как альтернатива блогам на движке WordPress, существуют блоги на бесплатной платформе Блоггер. В них нет доступа к корню сайта, но они более защищены от взлома, отлично индексируются гуглом и быстро работают. Для развлекательных порталов можно использовать движок Joomla, который тоже является бесплатным. Его качают с официального сайта, загружают на хостинг, как и WordPress, и устанавливают, соблюдая правила установки движка. Joomla также требует наличия на хостинге php и MySQL. Управление этим движком немного сложнее, чем движком WordPress, но особых трудностей вызвать не должно. И тут тоже радует наличие большого количества бесплатных шаблонов.
Если же нужен интернет-магазин, то лучше приобрести платный движок. Есть много и бесплатных версий, но почти все они требуют хорошей доработки под свои нужды, а начинающий сайтостроитель с этим справиться не сможет. Зато в платной версии все функции работают, как положено, и не бывает постоянных сбоев. Но, если пользователь пока не собирается создавать крупный интернет-магазин, приносящий солидный доход, то ему невыгодно будет тратить приличную сумму на платный движок для этого магазина. Поэтому, для магазинов с небольшим количеством товаров можно воспользоваться любой бесплатной версией и попробовать ее настроить. Если человек имеет начальные знания о том, как создать сайт, он легко и быстро освоится в этой деятельности и сможет добиться желаемых результатов.

Здравствуйте, мои читатели! У многих может появиться необходимость в создании сайта с целью организации бизнеса или презентации своего творчества онлайн. Это можно сделать самостоятельно и совершенно бесплатно.
Зарегистрировать, выбрать шаблон, стилизацию дизайна и разместить контент можно самому без посторонней помощи. И можете быть уверенным, что ваше творение будет поводом для гордости. Сегодня рассмотрим подробно, как создать бесплатный сайт в google.
Компания Google предоставляет сервис для бесплатного создания интернет-проектов, который носит название «Сайты Google». Изначально для этого вам потребуется зарегистрированный аккаунт.
Подробная инструкция создания бесплатного сайта в гуглИзначально переходим на страницу sites.google.com. После этого потребуется ввести свой аккаунт и нажать на кнопку «Войти». Справа будет расположена кнопка «Создать сайт». Кликаем на нее.

На открывшейся странице будут подсказки, которые помогут разобраться в том, как создать сайт. Мы с вами пошагово рассмотрим этот процесс.
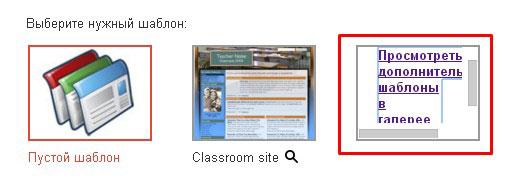
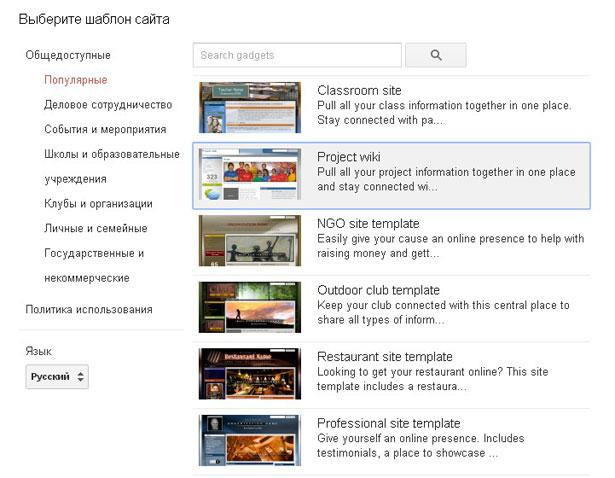
Открывшаяся страница предоставит вам выбор шаблонов из коллекции. Нужно кликнуть на ссылку «Посмотреть дополнительные шаблоны».
Появится возможность поочередного их просмотра в правой части путем выбора категорий в левой колонке.

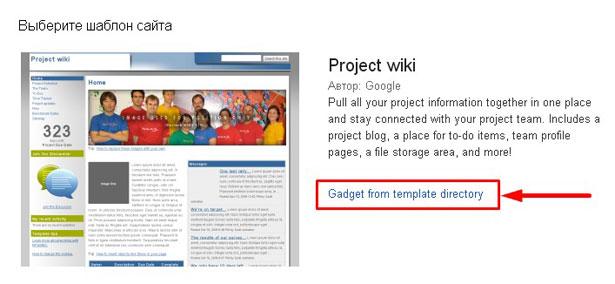
Когда вы определились с будущим шаблоном, кликните по нему, и вы перейдете к его описанию. На этой странице будет расположена ссылка «Gadget from template directory», переход по которой даст возможность просмотреть шаблон в натуральной величине в новой вкладке браузера.
Если вы точно определились с видом, тогда нажимаете на кнопку «Использовать этот шаблон» в правом верхнем углу.
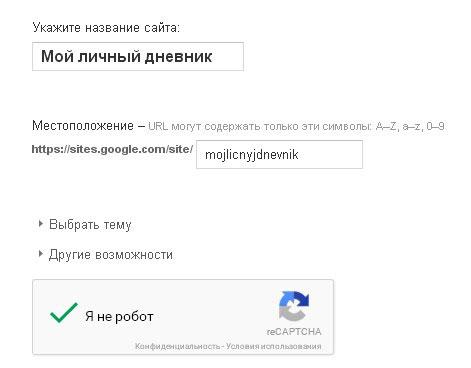
Следующим этапом является выбор названия вашего проекта и URL. При вводе названия поле URL заполнится автоматически, но вы можете внести свои корректировки.
Далее переходим к выбору темы и цветового оформления. Из предложенного списка нужно выбрать схему, далее ввести код проверки в специальном поле и нажать «Создать».

Возможно, система выдаст ошибку. У меня это произошло по причине неуникального адреса. Я поправил слегка УРЛ и всё заработало
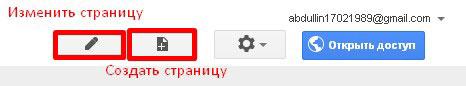
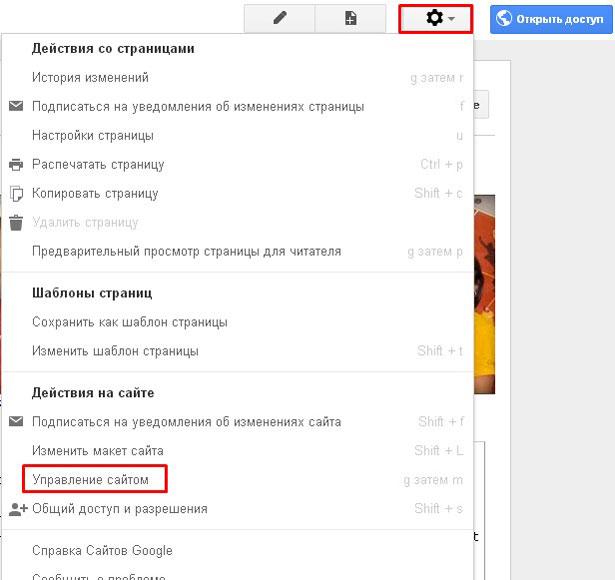
Панель инструментов и настройка сайтаПосле выполнения этих действий, вам откроется страница вашего только что созданного ресурса. Если вам что-то не понравилось и нужно внести кое-какие правки, панель инструментов станет вашим помощником. 
С ее помощью можно изменять шрифт, устанавливать его размер, цвет, добавлять эффекты, загружать и изменять картинки, увеличивать (или уменьшать) отступы, в общем, делать все, что касается редактирования.

Вы можете отменить последнее действие, а также отменить последнюю отмену. Кнопка «Вставить» в режиме редактирования позволяет добавить любой объект, который есть в табло (видео, календарь, фотографии, слайд-шоу и т.д.).
Преимущества и ограниченияСайты в «Google Sites» обладают основным отличием. Существует доступ к работе на сайте несколькими пользователями. Это обозначает, что владелец после создания может пригласить иных пользователей с целью совместной работы. У вас, как у владельца, будет существовать возможность распределять доступ к материалам.
Чтобы лучше ознакомиться со всеми возможностями, рекомендую посетить панель управления.

Я думаю, что не лишним будет ознакомиться с ограничениями:
Я не утверждаю, что это недостатки, однако такие ограничения существуют и их нужно учитывать.
Как заключение можно сказать, что не стоит ограничивать себя работой только в реальном мире. Сеть Интернет предоставляет такую возможность. Если вы успешны в реальной жизни, тогда продемонстрируйте свои достижения в виртуальной!
Сложные программы, точнее работа в них, ранее отпугивала неопытных пользователей. Но, как вы увидели, на сегодняшний день процесс создания профессионального сайта не принесет много сложностей. Последовательное выполнение всех шагов и все – ваш сайт готов!
Если вам понравился мой блог, то раскрою секрет — он создан на популярной платформе вордпресс. Хотите тоже? Если да, то рекомендую бесплатный курс по вордпресс .
Не забудьте рассказать друзьям в соц. сетях о своих намерениях и поделиться с ними информацией, возможно, она их также натолкнет на интернет-подвиг. Подписывайтесь на обновления блога и получайте много полезной информации. До встречи!
С уважением! Абдуллин Руслан

Доброго времени суток дорогие читатели procraftmoney. Сегодня хотелось поговорить на такую популярную тему, как создание собственного сайта. Несмотря на обилие материала в Сети новичкам в сайтостроении довольно трудно найти хорошую пошаговую инструкцию. Порой информации так много, что просто нет представления с чего же начать. И не удивительно, ведь по этой теме можно написать целую книгу, тем более, что способов создания своего ресурса очень много. Тем не менее в этой статье мы постараемся подробно разобрать процесс создания сайта .
Этапы создания сайтаС чего начать создание сайта? Пройдемся по списку предварительной подготовки.
Для начала нужно точно определиться с какой целью вы создаете свой вэб-ресурс. Будет ли это новостной сайт, сайта визитка, статейник, посадочная страница, сайт для заработка, интернет магазин - под каждый из них стоит выбирать свой собственный способ создания сайта.
Далее следует точно определиться с тематикой ресурса. Прежде чем сайт создать и начать заполнять контентом, советую составить семантическое ядро вашего ресурса. Не пугайтесь сложного слова, все гораздо проще чем вы думаете. Но это довольно важный этап создания сайта. Какими бы целями вы не руководствовались, вам в любом случае нужны будут посетители, а проще всего их получить с поисковых систем.
Подробнее как они работают, можете прочитать вот тут .
Тут же остановимся, что выбор четкой тематики ресурса заранее, облегчит вам процесс создания семантического ядра. Если вы создаете сайт для заработка в Интернете, то вы должны понимать, что некоторые ниши более доходны при размещении рекламы.
На какую тему создать сайт прибыльнее читайте в статье 6 прибыльных ниш для заработка на сайте .
После того как вы определились с целью и тематикой уже можно начинать выбирать на чем создать сайт. Тут можно выделить 4 самых популярных способа. Разберем подробно их плюсы и минусы, под какие проекты подойдет тот или иной метод.
В каких случаях следует выбрать этот способ
В каких случаях следует выбрать этот способ
Подробнее что такое cms читайте вот в этой статье Обзор и рейтинг cms .
Здесь же разберем самые основные моменты.
Кому подойдет этот вариант
Кому подойдет этот вариант
Представленной информации вам хватит, чтобы иметь общее представление о том как создать свой интернет ресурс. Вкратце вспомним все этапы создания сайта.
- Если это 1й способ, то вам нужно составить техническое задание для того, кто будет вам сайт делать;
- Если вы планируете использовать бесплатные платформы для создания сайтов, то просто регистрируетесь на том же юкозе и начинаете заполнять сайт;
- Если вы выбрали cms или самостоятельное создание сайта на html, то придется потратить время еще и на подбор хостинга, который подойдет под ваш проект. Большинство современных хостингов при покупке предлагают автоматически установить нужную вам cms, что значительно упрощает дело.
В заключении скажу, что процесс создания сайта довольно увлекательное занятие. Трудности возникают только на начальных этапах создания сайта. однако, чем больше вы вникаете, тем проще идет дело. Прекрасно понимаю, что в статье все довольно сильно обобщено, но для новичка, задающегося вопросом с чего начать создание сайта, я надеюсь, это будет полезно.
Если же вы не хотите тратить время на самостоятельную разработку, то я настоятельно рекомендую вам ознакомиться со статьей Как купить доходный сайт !
Многие задаются вопросом, как создать собственный сайт. Сейчас очень много информации можно найти по этому вопросу. Но при создании своего сайта, я собирал информацию с разных источников, что не совсем удобно. Поэтому данная статья будет полезна для новичков.
Пошаговая инструкция создания сайта с нуляОсновной процесс состоит из 4 составляющих.
Трудно ответить на вопрос, какой хостинг лучше выбрать для сайта. Я предлагаю выбрать хостинг на www.beget.ru. На момент написания статьи, месячная стоимость составляла от 115 руб. Перейдите на сайт и выберите хостинг, как показано на рисунке.
 После прохождения регистрации, на ваш электронный адрес, придет письмо с вашим логином и паролем. Сохраните или запишите его. Перейдите на главную страницу и нажмите Вход.
После прохождения регистрации, на ваш электронный адрес, придет письмо с вашим логином и паролем. Сохраните или запишите его. Перейдите на главную страницу и нажмите Вход.
 Обратите внимание на то, что данный хостинг вы можете использовать бесплатно в течение 1 месяца. После чего, необходимо будет оплачивать ежемесячно 115 руб. Регистрация хостинга завершена. Но не торопитесь закрывать данное окошко, оно еще пригодится.
Обратите внимание на то, что данный хостинг вы можете использовать бесплатно в течение 1 месяца. После чего, необходимо будет оплачивать ежемесячно 115 руб. Регистрация хостинга завершена. Но не торопитесь закрывать данное окошко, оно еще пригодится.
Существует очень много сайтов регистрирующих домены. Но так как, это пошаговая инструкция создания сайта, основанная на личном опыте, то я предлагаю зарегистрироваться на easydomen.ru. Для регистрации заполняете все поля.
В панели управления услугами, необходимо проверить, то доменное имя которое хотите зарегистрировать. И если оно свободно, то нажимаете на домен, как показано на рисунке.
 В появившемся окне снова вводите свой адрес и нажимаете Проверить, после этого появится кнопка Зарегистрировать.
В появившемся окне снова вводите свой адрес и нажимаете Проверить, после этого появится кнопка Зарегистрировать.
 Регистрация домена стоит 99 руб. для этого необходимо пополнить баланс. Нажмите на кнопку Пополнить и выберите способ, который наиболее удобен для вас. После пополнения баланса, нажмите Зарегистрировать.
Регистрация домена стоит 99 руб. для этого необходимо пополнить баланс. Нажмите на кнопку Пополнить и выберите способ, который наиболее удобен для вас. После пополнения баланса, нажмите Зарегистрировать.
Регистрация домена происходит в течение 24 часов.
Привязка домена к хостингуПерейдите в мои домены

В появившемся окне, нажмите на домен который вы создали, и выберите Управление ДНС-серверами / Делегирование
Здесь же вводите свой домен, и нажмите добавить домен.
Теперь перейдите во вкладку Сайты, как показано ниже.
 В нижнем окне, необходимо прикрепить ваш домен к сайту, нажмите как показано на рисунке, чтобы прикрепить домен.
В нижнем окне, необходимо прикрепить ваш домен к сайту, нажмите как показано на рисунке, чтобы прикрепить домен.
Для того, чтобы начать управлять своим сайтом, вам необходимо установить на него CMS. Хостинг Beget.ru, позволяет установить бесплатный движок WordPress, в течение пары минут.
Для этого войдите во вкладку CMS.


 Домен для установки, это тот домен который вы зарегистрировали. Логин администратора и пароль необходимо сохранить, они вам понадобятся для входа в админку вашего WordPress. После чего нажимаете Установить на сайт. Здесь же можете перейти в панель управления.
Домен для установки, это тот домен который вы зарегистрировали. Логин администратора и пароль необходимо сохранить, они вам понадобятся для входа в админку вашего WordPress. После чего нажимаете Установить на сайт. Здесь же можете перейти в панель управления.

Теперь ваш сайт создан, осталось настроить его, выбрать шаблон и заполнять уникальным контентом.
[Всего голосов: 1 Средний: 5/5]
Сейчас создаю свой сайт, обучаясь у Аделя с использованием именно этой пошаговой инструкции. Всё предельно понятно, только очень быстро. Потому и «прорыв»? От скорости исполнения заданий немного теряется идея создания сайта, так как приходится некоторые моменты выполнять чисто механически, чтобы успеть в срок. Интересно мнение других студентов.
Я сейчас как раз прохожу ваш бесплатный курс, все уроки очень доступно изложены и просты в применении. Спасибо вам :). У меня ранее был опыт создания сайтов, но первый был на lpgenerator, а это платный ресурс, поэтому я от него отказалась. Второй я уже делала на вордпрессе, но с помощью специалиста — он делал техническую часть, а я только наполняла содержимым. А теперь я поняла, что все могу делать сама — это же круто. Способам монетизации еще учиться и учиться, но это уже не страшно.
#17 написал Ирина 7 месяцев назад
Недавно передо мной встала задача, что срочно нужен свой сайт. Я ужасно боялась что не смогу его создать:(( Но благодаря вашему курсу у меня все получилось! Больше всего понравилось: четкая постановка задачи; очень подробный и понятный материал; и все достаточно быстро (за 5 дней сделали то, чего я боялась целый год. ). Огромное вам спасибо!
В наш продвинутый век только ленивый не имеет собственного веб-сайта. И то потому, наверное, что уверен: создать его стоит дорого и долго. Однако создать можно тут и сразу. Вашему вниманию – пошаговая инструкция для непрофессионалов, которая поможет сделать все самому бесплатно и не отстать от виртуальной моды.
Создаем поэтапноДля первого шага нужен графический редактор типа CorelDRAW, Photoshop, особенно популярный у веб-дизайнеров благодаря своим качествам.
Если описанная процедура покажется долгой и нудной, есть выход полегче. Профессионалами созданы шаблоны, пользуйтесь готовым, дарим, не продаем! На их основе создать свой сайт намного быстрее и проще.
Создать – с чистого листа или шаблонаВерстка заключается в том, каким образом расставить то, что вы планируете, и насколько эстетически это будет смотреться. Компьютерным самоучкам легче всего верстать на языке html – с чистого листа или адаптируя свое видение под html-шаблон. Для создания веб-сайтов используются:
Программирование необязательно, но желательно, если хотите получить рекламный, сайт для знакомств, общения или игр, Интернет-магазин. Отлично выполняет эти задания PHP (Hypertext Preprocessor) – специальный язык программирования общего назначения, с открытым исходным кодом, для веб-продукции.
Домен должен звучатьСделав сайт своей мечты, нужно его удачно разместить во всемирной сети. Именно от места размещения зависит его будущая популярность. Это место определяет выбранный хостинг и домен, которые способствуют посещаемости. Поэтому доменное имя должно звучать просто, но емко.
Компании мирового уровня, к примеру, регистрируют домены со своим ресурсом в разных международных зонах – org, net, com. Что предпочитаете вы – решайте сами. Последние штрихи – позаботьтесь о продвижении и надлежащей раскрутке странички. А также о ее защите, ведь даже совсем нейтральная вещь может быть использована злонамеренно против вас или других граждан.
Можно и заработатьИмея свой ресурс, почему бы не зарабатывать на нем? Предприимчивые люди так и делают. Зарабатывают на продаже ссылок, места для публикации статей, рекламных объявлений, перед этим раскрутив сайт. Пошаговая инструкция дает и вам такую возможность.
Рекомендуем:Вы здесь: Главная Интернет, сервисы, браузеры Как создать сайт на чистом HTML. Какие инструменты понадобятся веб-разработчику
Как создать сайт на чистом HTML. Какие инструменты понадобятся веб-разработчикуМногие начинающие веб-мастеры пытаются самостоятельно конструировать сайты, используя базовые знания HTML. Это самый трудный вариант, нежели чем воспользоваться готовыми CMS, предлагаемыми всевозможными сервисами и конструкторами. Поэтому сегодня мы хотим рассказать, как создать сайт на чистом HTML. Вам понадобится банальный блокнот или утилита NotePad++, с которой в случае с созданием сайтов работать проще. HTML - целый язык, на котором создаётся гипертекстовая разметка страниц. По своему устройству страница в HTML представляет собой большое количество тегов, которые и определяют, как будет компоноваться страница, и параметры расположения и отображения для отдельных ее элементов.
Использование теговДавайте познакомимся с основными элементами каркаса HTML сайта.

Тег выделяется "<" и ">" с обеих сторон. В основном теги применяются попарно. Если веб-мастер открывает определенный тег, то его необходимо обязательно закрыть. Отличие между ними заключается лишь в наличии символа "/". Открывающий тег показывает, в какой части страницы применять его, а закрывающий соответственно ограничивает применение изменений, совершающихся посредством тега.
Тег позволяет выделить текст курсивом. Пример кода из файла HTML:
Каким образом создать сайт HTML. При открытии данной странички выше представленный текст будет выделен курсивом. Тег <Strong> выделяет определенную часть содержимого текста жирным. Однако существуют одиночные теги, которые не требуется закрывать. Речь идёт о теге "<br>"
- данный тег позволяет перейти на новую строчку. Существует огромнейшее количество всевозможных тегов, позволяющих оформить собственный сайт. Для более подробного изучения вам необходимо прочитать книги о HTML "для чайников".
Вот так будет выглядеть основной код будущего сайта:
<html>
<head>
<meta name="Description" content="Описание сайт на HTML ">
<meta name="Keywords" content="Список ключевых запросов">
<title>Название странички</title>
</head>
<body>
Так называемое тело сайта (его содержимое)
</body>
</html>
"Название странички" - это будет именование данной веб-страницы
Так называемое тело сайта (его содержимое), вся информация, которая будет доступна для просмотра пользователям, заключается в тег <body>
На этом создание HTML-странички завершено. Далее вам необходимо сохранить файл в блокноте, но стандартно он сохранится в расширении txt. Веб-мастеру необходимо сохранить страничку в формате HTML. Для этого следует щелкнуть правой кнопкой мышки по созданному текстовому файлу, затем переименовать расширение txt в html. Теперь вы создали первую страничку на HTML, с чем вы вам и поздравляем. Давайте разберемся, что означают теги, увиденные вами в выше представленном примере. Теперь при открытие файла она будет открываться в браузере, как и сайт. Тег <HTML> демонстрирует, что файл необходимо открывать как документ в формате HTML. <Body> - показывает содержимое сайта. А расширение, указано вами для файла, укажет вашему компьютеру, открыть страничку через браузер, назначенный в вашей системе по умолчанию.
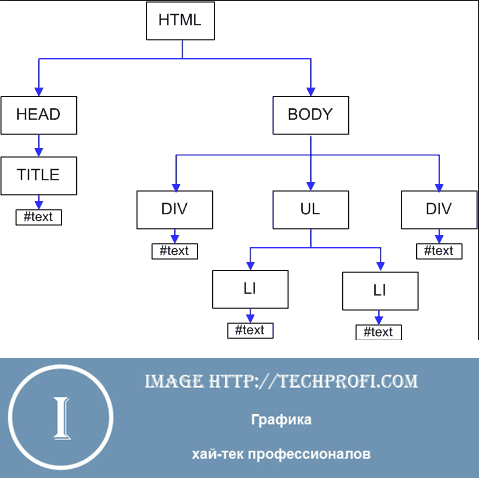
Служебные HTML тегиБлагодаря тегам, ваша страница буде структурирована соответствующим образом.
В тег <Head> заключается важнейшая информация для ПС, соответственно вы не увидите его содержимого на HTML-страничке. Видно будет только содержимое тега <title>. в котором будет заключено название странички. Она описывает, что будет на ней интересного, полезного и информативного. Благодаря тегу <title> страничка попадает в поисковые системы. Именно его содержимое выводится в результатах ПС. Теги <keywords> и <Description> не являются обязательными, то есть html-страничка будет работать в случае их отсутствия. Однако они являются важными для оценки в ПС, анализа содержимого сайта, а данные параметры будут особенно полезны при продвижении.
В теге "Description" заключается краткое описание страницы, которое отображается в сниппете ПС Google. Соответственно <keywords> будут перечисляться основные ключевые запросы для определенной интернет-страницы. Ходят слухи, что ПС не анализируют тег <keywords>. но мы рекомендуем начинающим веб-мастерам всё же заполнять его. Уделите данным тегам особенное внимание, ведь от этого будет зависеть эффективность дальнейшего продвижения сайта.
Создание HTML сайта подразумевает посетителей на нем, а поисковое продвижение - самый эффективный способ получить целевую аудиторию.
ЗаключениеВ чем прелесть статичного HTML сайта - скорость загрузки страниц. А это очень важный показатель, как для пользователей, так и для поисковых систем. С другой стороны, все необходимые изменения вам нужно будет вносить вручную. А если это сотни страниц? Поэтому можно дать простую рекомендацию. Если вам нужен маленький, легкий и быстрый сайт, можете сделать его на голом HTML. В том случае, если вы планируете большой проект, с множеством страниц и мультимедиа, то стоит обратить внимание на CMS.
Наши рекомендацииЕсли вам нужно завести свою персональную страничку, то стоит создать сайт бесплатно ucoz.ru .