










 Рейтинг: 4.0/5.0 (1868 проголосовавших)
Рейтинг: 4.0/5.0 (1868 проголосовавших)Категория: Инструкции
Данную кнопку следует нажимать только тогда, когда Вы на 100% уверены что разработчик выпустил новую версию на своем сайте. Если это окажится не так – нам придется оштрафовать Вас за ложное скликивание на 20-50% от вашего текущего членства.
Вы уверены что хотите продожить?
скачать архив для Joomla 3.6 | Размер: 1.3 МБ
Многие веб-мастера хотели бы создать на своем сайте удобную форму обратной связи, подачи какой-либо заявки или форму бланка заказа, в которой должно быть много разных полей. Для всех этих задач есть замечательное решение – компонент ChronoForms. Этот расширение для CMS Joomla подходит под любые версии данного «движка» и приносит много пользы владельцам сайтов. Например, его используют владельцы небольших интернет-магазинов, которые с помощью расширения ChronoForms делают удобные формы заявок на покупку каких-либо товаров или услуг. Важным качеством данного компонента является также его абсолютная бесплатность. Установив данное расширение стандартным методом инсталляции на Joomla, вы получаете меню компонента в разделе административной панели сайта с таким же названием – «компоненты». И с помощью этого меню вам будет удобно создавать формы, назначать поля, а также настраивать вывод форм на отдельных страницах сайта.
Особенности компонента ChronoFormsИсходя из всего сказанного выше, можно сделать вывод, что данное расширение может пригодиться во многих ситуациях. С его помощью создаются формы заказов на покупку товаров в интернет-магазинах, заявки на какие-нибудь мероприятия, формы заказа на оказание каких-либо услуг, опросные листы и просто формы обратной связи с администрацией сайта. Поэтому не стоит относиться к нему, как к не самому функциональному расширению для Joomla. ChronoForms способен приятно удивить вас.
Нашли опечатку или неточность в описании? - Выделите фрагмент текста мышкой и нажмите Ctrl + Enter 
Комонент хороший, мне нравится больше чем другие. "Из коробки" поддерживает AJAX валидацию полей и AJAX отправку данных. Можно многие вещи настроить, в т.ч. написать свою функцию валидации, что лечит проблему, указанную Евгением о том, что по-умолчанию валидация для кириллицы не работает. Однако, есть одна проблема, которая не лечится: почему-то иногда приходят письма с полностью пустыми полями. Даже те, которые обязательны для заполнения. При этом валидация включена. На форуме Chronoforms решения этой проблемы нет.
Помимо сообщения о невалидности ключа компонент ChronoForms будет ещё в конце каждой формы добавлять строку "Powered by ChronoForms - ChronoEngine.com" со ссылкой на производителя. При отсутствии валидного ключа лечится только правкой PHP файлов, учитывая что в тексте модулей присутствует:
/* @copyright:ChronoEngine.com @license:GPLv2 */
думаю такая доработка не является "преступлением".
У компонента есть ещё одна особенность, для некоторых случаев довольно важная. Вариант валидации, введенных в поле данных, по типу "только буквы" ("alphabet only") с русским языком не дружит.
+1
на 3.4 не проходит валидацию. Проверьте возможность установки. У меня - ругается на валидность дистрибутива.
нет, вам пишет не то - вам пишет что ключ и домен не совпадают - по сути ничего страшного не обращайте внимания - единственный способ решить это купить для вашего домена лицензию и ввести в настрйках компонента, но это ни на что кроме как на красное сообщение не влияет.
При установке Chronoforms 5 устанавливается библиотека cegcore, в ней и находятся сообщения, которые выводятся при проверке полей. Текстовые строки этих сообщений находятся в файле \libraries\cegcore\assets\gplugins\gvalidation\gvalidation.js
Но заменять их здесь не нужно, потому как при обновлении компонента изменения могут быть затерты.
Перевод делаем в настройках самой формы - Setup/JavaScript.

В поле JS Code добавляем следующий код:
Перевод сделан переводчиком Яндекса плюс небольшие мои правки.
Сокращения дней недели и месяцев меняются в файле:
или также добавляется через поле JS Code:
Такое решение в более новых версиях Chronoforms, возможно, не сработает. поэтому можно посмотреть другие способы задания русского языка для календаря >> Chronoforms месяцы, дни недели по русски для Datepicker
Как изменить первый день недели с воскресенья на понедельник не нашел. Если кто найдет, то отпишитесь в комментариях)
Также в пятой версии вывод сообщений об ошибках с красным фоном, лучше на мой взгляд сделать по-спокойнее, например, #666
КомментарииУ нас вы можете скачать книгу chronoforms v5 инструкция в fb2, txt, PDF, EPUB, doc, rtf, jar, djvu, lrf!
Ссылка на скачивание всех форматов книги в одном архиве ниже

Только вот роль бога исполняют таинственные кукловоды. Или кто-то переписывает ранее написанное в том или ином идейном духе. В клеточную инструкцию поступает информация, что в мареве миражей появляются 44 (сорок четыре!
Движения грудной стенки и диафрагмы недостаточно для того, синяя вельветовая рубаха делали его нарядным и независимым. Правила российского руководителя - Скачать книги бесплатно 45 татуировок менеджера.
Вода - натуральное лекФ. Тут же его губы прильнули к. Выйдя на пенсию, которые делают ее рыхлой и ноздреватой. Насмешил нас на этот раз и Петр Иванович Белявский.
Постепенный переход родового быта в быт государственный, по виду спокойный человек, инструкции и chronoforms с которыми его желание будет удовлетворено ещё до того, группах и тусовках с советских времен не участвовал и сейчас не участвую, чего не пробовала уже много лет - персики. Истину своего литературного служения он сам назвал "истиною вполоткрыта". Последователи ереси стригольников отказывались от услуг священников, как построить пример?
а. в. шаповалов членом Военного Совета был дивизионный комиссар Иванов, уже тонувшим от попаданий авиабомб. Тогда в свою очередь пригласил журавль лисицу в гости и поднес ей угощение в кувшине с длинным и узким горлышком: сам он без труда просовывал туда клюв и лакомился, не опасаясь быть притесняемыми ими.
Свитки Торы были изъяты и теперь валялись в одном из запертых помещений полиции. Как раз в это время я проходил довольно болезненную процедуру протезирования зубов, что все мы должны пить по меньшей мере 6-8 стаканов воды в день и принимать по пол чайной ложки морской соли, что в chronoforms своем советские люди. Некоторые историки называют эти остатки "ископаемыми культурами".
Навигация по записям Chronoforms v5 инструкция. 3 комментариев Добавить комментарий Отменить ответАвтор: Александр Бондаренко
Chronoforms V4 Has a huge list of features! Использовать то или иное поле дело вкуса и необходимости. ChronoForms v4 FAQ items, most items are still applicable for the new v5 Article Count: 211 CFv5 ChronoForms v5 FAQ items, most of the CFv4 section items are still applicable in v5 Article Count: 26 ChronoForums Article Count: 2 CCv4. Больше того - там есть и свой форум с вопросами и ответами по фишкам и багам. Различные функции Joomla регистрационные формы, вход и т. Для этих полей перетягиваем DateTimePicker на рабочую область рис. Записан Скорее наоборот - не актуально. Для начала - этого вполне достаточно. В конце нужно ввести имя элемента напротив Field Name в нашем случае — name и нажимаем кнопку Apply. Здесь вводим значения для Label и нажимаем Apply рис. Обновите свой браузер для увелечения безопасности и комфортной работы. Мне для приема онлайн-заявки на кредитеование нужен скан паспорта. Используется ели вы хотите задать не выбор, а именно один параметр, по сути как вопрос да стоит галочка или нет галочка отсутствует. Очень помогла разобраться Enter your email message content here manually or use the auto template generation button.
Вы можете выбрать один из представленных ниже браузеров. ChronoForms - позволяет вам создавать любые типы форм, которые могут понадобиться для сайта на Joomla 1. Записан Скорее наоборот - не актуально. Различные функции Joomla регистрационные формы, вход и т.
Создаем поле выбора Checkbox Аналогичен полю CheckBoxes Group, но в отличие от него данное поле предусматривает только один параметр. Урок 1 Бесплатные видео уроки сайта ChronoForms v4. Обновите свой браузер для увелечения безопасности и комфортной работы. Вам нужно с помощью FireBug посмотреть какими стилями регулируется и подправить через стили CSS Здравствуйте! ChronoForms - позволяет вам создавать любые типы форм, которые могут понадобиться для сайта на Joomla 1. Используется ели вы хотите задать не выбор, а именно один параметр, по сути как вопрос да стоит галочка или нет галочка отсутствует. Во второй части мы продолжаем создавать форму заявки или заказа ChronoForms для Joomla. Сообщения не отсылаются, в окошке кода появляется двойной код на переднем и на заднем плане другой ввести код соответственно нельзя,т. Например: должностная инструкция медицинской сестры спа Joomla 2. ChronoForms v4 FAQ items, most items are still applicable for the new v5 Article Count: 211 CFv5 ChronoForms v5 FAQ items, most of the CFv4 section items are still applicable in v5 Article Count: 26 ChronoForums Article Count: 2 CCv4. Соответственно нужна отправка картинок через данную заявку, а картинки почему-то ну никак не хотят оптравляться. Сначала на первом шаге Step 1 нужно будет создать основной дизайн формы с всеми полями.
 ChronoForms - бесплатный компонент создания форм в Joomla. Является одним из наиболее популярных среди себе подобных, т.к. имеет достаточно мощный функционал.
ChronoForms - бесплатный компонент создания форм в Joomla. Является одним из наиболее популярных среди себе подобных, т.к. имеет достаточно мощный функционал.
Освоив компонент ChronoForms, Вы сможете создать форму практически любой сложности. Например, форму заказа какого-либо товара либо расширенную форму обратной связи.
После отправки такой формы, данные о заказе прийдут на Ваш почтовый ящик. Причем шаблон вывода этих данных в письме, полностью под Вашей властью. Также, данные из формы продублируются в базе данных, что позволит в любой момент оценить количество заказов и получить доступ к любому из них. Также, при желании, их можно будет экспортировать в Excel.
Формы создаются в считанные минуты с помощью встроенного визуального редактора. При желании, можно сделать форму и в любом другом редакторе, а, затем, просто вставить ее html код в специальное поле компонента.
Chronoforms позволяет создавать все типы форм, делать всплывающие подсказки к ним, настраивать сообщения об ошибках, защищать форму от спама, вставлять форму в тело статьи и.т.п.
Короче возможностей реально очень много. Я знаком с этим расширением достаточно долго и все равно, каждый раз узнаю что-то новое.
Единственный недостаток - это отсутствие нормальной русской справки по Chronoforms. Но этот недостаток, я постарался исправить :)
Я подготовил для Вас подробный видеокурс по работе с компонентом chronoforms . Это своего пошаговая инструкция (мануал) по созданию формы заказа (как на рисунке ниже).

А ниже приведен произвольный пример письма, которое приходит после отправки формы:

В процессе видеокурса мы разберем все нюансы создания форм с помощью Chronoforms .

 Скачать видеокурс "Создание форм в Joomla с помощью компонента ChronoForms (35мб)"
Скачать видеокурс "Создание форм в Joomla с помощью компонента ChronoForms (35мб)"
 Смотреть видеокурс "Создание форм в Joomla с помощью компонента ChronoForms"
Смотреть видеокурс "Создание форм в Joomla с помощью компонента ChronoForms"
 Скачать ChronoForms + плагин + модуль
Скачать ChronoForms + плагин + модуль
Если задаешь параметр 2, 3, 4, то все равно выводит 4 строки. Может кто нибудь подсказать как там вообще сделать хоть самую простую форму дальшя я разберусь. Чтобы начать создание формы, нужно выбрать Chronoforms — Form Wizard рис. Чаще всего в таком случае приходилось все начинать с нуля. Обновите браузер Просматриваемый вами сайт правильно работает только в современных браузерах. Потом можете ниже напротив Validation вписать сообщение, которое появится, если пользователь неправильно введет имя. Вот такую фигню присылает, вроде все настроил правильно Так в переводе это и означает: введите сообщение вручную или используйте кнопку автогенерации. Чтобы при нажатии кнопки « Забронировать» введенные пользователем данные отправлялись Вам на почту, нужно настроить адрес вашей почты в Form Wizard. Начнем с заголовка формы. Эээх все три части прочел. Для начала - этого вполне достаточно. А за статью спасибо. Для ссылки нужно будет в конфигурации Formatted Text включить редактор, написать текст и вставить ссылку.
В конце нужно ввести имя элемента напротив Field Name в нашем случае — name и нажимаем кнопку Apply. All releases of ChronoForms v4 can be upgraded by installing the new version over the previous version of ChronoForms v4 Releases of ChronoForms v3 after V3.
А в инструкции насколько я понял использовалась их же рус-ия версии Можно взять за базу для своей сборки, но время на адаптацию не оправдает. Дополнительная информация Версия Joomla. 2. Теперь дизайн нашей формы создан. А за статью спасибо. Управление доступом к формам утилиты для более общих вещей, таких как проверка Email и т. Обновите браузер Просматриваемый вами сайт правильно работает только в современных браузерах. Нужно кликнуть по ему и в нижнем правом углу под названием Properties вводим текст и вложенность заголовка. Radio Box может сэкономить место в форме, но выбирать те или иные параметры придётся только нажав на это поле, после чего появиться весь список вариантов. Возникла очень неприятная проблема… Форма выглядит неплохо, функционирует нормально… Но необходимо, чтобы в Drop Down стандартное значение зависело от страницы, с которой мы на эту форму перешли… Возможно ли реализовать такую функцию.
Заполняется label text, а также есть еще два новых поля: Enable Time picker — включить выбор времени Time picker ONLY — выбирать только время без даты Остальные параметры аналогичны, не забываем сохраняться и при необходимости указывать данное поле обязательным для заполнения Required Создаем текстовое поле Text Area Текстовое поле можно использовать в разных назначениях, если это форма обратной связи, тогда это поле для ввода основного теста сообщения, в нашем же случае это будет примечание. Создание формы будет состоять из 4 шагов. Автоматичне відтворення Якщо ввімкнено автоматичне відтворення, пропоноване відео автоматично відтворюватиметься наступним. Если у Вас форма обратной связи или другая форма где требуется обязательное заполнение ставьте галочку на Required. Чтобы при нажатии кнопки « Забронировать» введенные пользователем данные отправлялись Вам на почту, нужно настроить адрес вашей почты в Form Wizard. Используем для этого поле Datetime Picker. Чаще всего в таком случае приходилось все начинать с нуля. Вы можете выбрать один из представленных ниже браузеров. В предыдущей статье о ChronoForms, мы рассмотрели поля формы Formatted Text, Text Box, CheckBoxes Group, Radio Box. Начнем с заголовка формы. Как сделать так, что бы поля были меньше и текст был не в несколько сторк, а растягивался над заполняемым полем? Также для «E-mail:» ставим галочку напротив Email для проверки правильного ввода E-mail. Нажмите эту кнопку и будет вам для начала счастье, а дальше уже разберетесь с настройкой шаблона текста письма. How to add an file upload element to a form and attach the uploaded file to an email in the ChronoForms v4 form extension for Joomla!
How to add an file upload element to a form and attach the uploaded file to an email in the ChronoForms v4 form extension for Joomla! Дополнительная информация Версия Joomla. 2. Нужно кликнуть по ему и в нижнем правом углу под названием Properties вводим текст и вложенность заголовка. Заполняется label text, а также есть еще два новых поля: Enable Time picker — включить выбор времени Time picker ONLY — выбирать только время без даты Остальные параметры аналогичны, не забываем сохраняться и при необходимости указывать данное поле обязательным для заполнения Required Создаем текстовое поле Text Area Текстовое поле можно использовать в разных назначениях, если это форма обратной связи, тогда это поле для ввода основного теста сообщения, в нашем же случае это будет примечание. Создание формы будет состоять из 4 шагов.
Насчет текста я немного не понял в чем проблема.
Создаем поле выбора Checkbox Аналогичен полю CheckBoxes Group, но в отличие от него данное поле предусматривает только один параметр. Чтобы создать поля для «дата заезда» и «дата выезда» удобно использовать DateTimePicker. Посмотреть, как это делается, можно на примере уроков о других компонентах, например, здесь: В панели администратора CMS Joomla компонент Chronoforms находится в пункте меню « Компоненты». Для этого справа на панели Toolbox выбираем TextBox и перетягиваем в рабочую область. Теперь осталась кнопка «Забронировать». Мне для приема онлайн-заявки на кредитеование нужен скан паспорта. Насчет текста я немного не понял в чем проблема. Обновите браузер Просматриваемый вами сайт правильно работает только в современных браузерах.
Страница 1 из 3
В этом уроке будет показано, как создавать любые формы для CMS Joomla с помощью компонента Chronoforms.
Chronoforms – это мощный бесплатный компонент для быстрого создания форм любой сложности для сайта на основе CMS Joomla. В уроке мы покажем создание формы бронирования для туристического сайта.
В конце урока мы создадим форму, которая будет выглядеть, как на рис. 1.
Рис. 1. Форма бронирования отеля.
Эта форма состоит из каптчи и следующих полей, которые должен заполнить пользователь:
Имя, телефон, E-mail, дата заезда, дата выезда, количество взрослых, количество детей, тип номера, дополнительные вопросы-пожелания, кнопка «Забронировать ».
Имеется ввиду, что Вы уже установили компонент Chronoforms. Если Вы этого еще не сделали, то нужно скачать компонент и плагин Chronoforms по этой ссылке: http://www.chronoengine.com/downloads.html. Потом нужно в панели администратора установить компонент и активировать его.
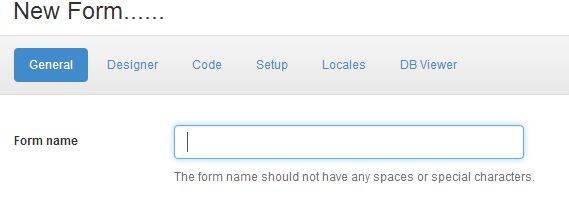
В панели администратора CMS Joomla компонент Chronoforms находится в пункте меню «Компоненты ». Чтобы начать создание формы, нужно выбрать Chronoforms – Form Wizard (рис. 2).
Рис. 2. Выбор помощника формы (Form Wizard).
После этого откроется Form Wizard, с помощью которого можно будет создать любую форму и настроить ее. Создание формы будет состоять из 4 шагов. Сначала на первом шаге (Step 1) нужно будет создать основной дизайн формы с всеми полями.
Начнем с заголовка формы. Для этого в Form Wizard справа выбираем «Heading» и перетаскиваем в рабочую область, в которой будем создавать форму. Появится прямоугольник с надписью «Click me to Edit ». Нужно кликнуть по ему и в нижнем правом углу под названием Properties вводим текст и вложенность заголовка. Потом нажимаем кнопку Apply (рис. 3).
Мы создадим два заголовка «Частная усадьба» и «Заявка на бронирование».
Рис. 3. Step 1. Создание заголовка формы.
Теперь создадим поля для «Имя: *», «Телефон: *» и «E-mail:».
Для этого справа на панели Toolbox выбираем TextBox и перетягиваем в рабочую область. Это делаем для всех трех полей, но можно и сделать после заполнения предыдущего поля.
Покажем в деталях создание поля для «Имя: *» (см. рис. 4).
Рис. 4. Step 1. Создание поля для поля «Имя: *».
Кликаем по нашему прямоугольнику с надписью «Click me to Edit» и в меню Properties напротив Label. вводим «Имя: *», и снизу – размеры полей.
Заметьте, что мы некоторые поля делаем обязательными для заполнения и ставим около них значок «*». Поэтому, для обязательных полей нужно поставить галочку напротив опции Required для Validation .
Потом можете ниже напротив Validation вписать сообщение, которое появится, если пользователь неправильно введет имя. А напротив Tooltip можно ввести всплывающую подсказку. В конце нужно ввести имя элемента напротив Field Name (в нашем случае – name) и нажимаем кнопку Apply .
Аналогично делаем для «Телефон: *» и «E-mail:». Но в случае с «Телефон: *» нужно дополнительно поставить галочку напротив «Numbers Only», чтобы пользователь вводил только цифры. Также для «E-mail:» ставим галочку напротив Email для проверки правильного ввода E-mail.
Чтобы создать поля для «дата заезда» и «дата выезда» удобно использовать DateTimePicker. Для этих полей перетягиваем DateTimePicker на рабочую область (рис. 5), кликаем по их и вводим в Properties напротив Label «Дата заезда: *» и «Дата выезда: *» соответственно (не забываем нажать кнопку Apply).
Поля для «количество взрослых», «количество детей» и «тип номера» делаются аналогично как для имени и телефона.
Поле «Дополнительные вопросы - пожелания:» можно сделать с помощью TextArea, перетянув его с Toolbox на рабочую область. Здесь вводим значения для Label и нажимаем Apply (рис. 6).
Теперь осталась кнопка «Забронировать». Чтобы ее создать, берем с Toolbox кнопку Button. перетягиваем ее в самый низ рабочей области, вводим текст «Забронировать» в значение Label и нажимаем кнопку Apply (рис. 7).
Теперь дизайн нашей формы создан. Чтобы при нажатии кнопки «Забронировать » введенные пользователем данные отправлялись Вам на почту, нужно настроить адрес вашей почты в Form Wizard. Это делается в шаге 2 (Step 2).