










 Рейтинг: 4.7/5.0 (1868 проголосовавших)
Рейтинг: 4.7/5.0 (1868 проголосовавших)Категория: Руководства

Год : 2012
Автор : Граф Х.
Переводчик : Баскинов А.
Жанр : пособие
Издательство : Сocoate
Язык : Русский
Формат : PDF
Качество : Изначально компьютерное (eBook)
Количество страниц : 278
Описание :
Книга окажется полезной всем — тем, кто ранее не имел дела с системами управления содержимым; кто использовал другие CMS; и тем, кто знаком с Joomla! предыдущих версий. В книге рассказывается, как создать, наполнить и оптимизировать сайт на основе Joomla. а также о том, как настроить и адаптировать данную CMS под свои нужды.
Автор книги, Хаген Граф — преподаватель, консультант, разработчик. За 8 лет издательской деятельности он написал множество популярных книг технической тематики, рассказывая про Mambo, Joomla. Drupal, Apache, вопросы безопасности Windows. Работы Хагена Графа переведены на 14 языков.
Содержание:
Введение;
Примеры сайтов на Joomla!;
Установка;
Основные понятия;
Что нового в Joomla! 2.5;
Управление контентом;
Создаем страницу «О нас»;
Типичная статья;
Структурирование содержимого при помощи категорий;
Медиа-менеджер;
Страница контактных данных и форма обратной связи;
Состояния публикации, корзина, разблокировка;
Настройка CMS;
Шаблоны;
Навигация;
Пользователи и полномочия;
Управление расширениями;
Расширения исходной комплектации:
Компонент «Баннеры»,
Компонент «Контакты»,
Компонент «Сообщения»,
Компонент «Ленты новостей»,
Компонент «Сообщения»,
Менеджер переадресации,
Поиск,
Умный поиск,
Компонент «Ссылки»;
Модули;
Плагины;
Многоязычные сайты;
Работа с шаблонами:
Создаем собственный стиль,
Доработка имеющегося шаблона,
Переопределения,
Создание нового шаблона на основе «Atomic»;
Шаблон Beez;
Почему вам нужна поисковая оптимизация;
Переход на Joomla 2.5 с предыдущих версий;
Сайт на основе Joomla! 2.5 с нуля;
Богатеем и завоевываем уважение, строя сайты на Joomla!;
Ресурсы
Поделиться в соц. сетях:
Для построения мощных сетевых сайтов и их эксплуатации многие люди используют систему управления контентом Joomla. Ведь именно она упрощает многое из того, что действительно сложно. Однако если вы никогда раньше ею не пользовались, то вам может показаться наоборот. Для тех, кто никогда не работал с системой управления контентом, и ничего о ней не знает, специально разработано это руководство.
Все то, с чем без труда можно разобраться самому, используя страницу администрирования и экспериментируя с ней, также можно найти на официальном сайте поддержки. В этой же статье будет предложена полезная информация о том, как спроектировать ваш веб-сайт до его создания с использованием Joomla, и о том, как из проекта сотворить полностью готовый сайт.
Руководство для начинающих по использованию Joomla для создания своего сайта состоит из девяти пунктов, каждый из которых будет изложен в отдельной части статьи. Вот список этих пунктов:
1. Как нужно представлять управление контентом?
2. Как обустроить веб-сайт?
3. Какой внешний вид придать сайту?
4. Модули и их включение/выключение. Страницы, которых нет.
5. Как добавить текст и картинки?
6. Как построить связи?
7. Как создать блоги и настроить главную страницу?
8. Что такое Модули, Компоненты, Мамботы и Аддоны?
9. Где найти некоторые важные вещи?
Joomla станет отличным инструментом, если вы захотите разместить на вашем сайте блоги, ленту новостей или опросы. Но прежде чем начать работу с ней, необходимо потратить достаточно времени, чтобы детально ее изучить. Это главное и самое сложное. Ни один раздел сайта вы не получите быстро, не сделав это, даже имея под рукой самые умные книжки.
1. Как нужно представлять управление контентом?
Многие люди, пользующиеся сетью, привыкли представлять сетевые сайты в виде страниц и каких-то связей между ними. На каждой странице отображен постоянный контент, который не изменяется, если веб-дизайнер не приложит к этому руку. Некоторые люди, возможно, представляют структуру сайта в форме дерева: есть одна главная страница, пункты меню на которой ведут к нескольким страницам «второго уровня», а ссылки на каждой странице «второго уровня» ведут на страницы «третьего уровня» и так далее.
Joomla совершенно не соответствует этим представлениям, так как содержание страниц сайта, построенного на основе этой cms, будет динамическим. Это значит, что на странице будет отражаться все, что будет добавлять посетитель сайта или другой участник, а также то, что будет появляться в ленте новостей. Как только посетитель откроет или обновит страницу, на ней отразится уже обновленный динамический контент. В Joomla нельзя увидеть, что находится на конкретной странице, пока она не будет опубликована на сайте. Поэтому ваше представление об управлении контентом в этой cms должно быть именно таким.
На каждой странице вашего сайта будут отображаться различные блоки с контентом - Positions (Места). С помощью Шаблона вы создаете макет для страниц. А затем добавляете контент, приписав его к пунктам меню (которые представляются вам в виде страниц).
В следующей части статьи мы расскажем об обустройстве Джумла-сайта.
Другие новости по теме:

Книга по Joomla 2.5 - новой версии (2012) надежной, бесплатной CMS, созданной на платформе Joomla Platform 11.4. В отличие от версий 1.6 и 1.7, Joomla 2.5 - это версия с долгосрочной поддержкой. как и версия 1.5. Книга «Joomla! 2.5. Руководство для начинающего пользователя» является доработанным и обновленным изданием книг Хагена Графа по двум предыдущим версиям Joomla. В книге вы найдете описание установки и настройки CMS Joomla, пройдете от начала создания сайта - написания первой статьи и структурирования содержимого сайта при помощи категорий, до вопросов управления расширениями системы: компонентами, модулями, плагинами, шаблонами, пакетами локализации.
Книга по Joomla 2.5 подробно рассказывает о работе со статьями, категориями (для сортировки большого количества статей), каталогами ссылок, новостными лентами, контактной информацией и баннерами - эти функции доступны в стандартной комплектации CMS. Если требуется размещать на сайте фотографии и другие мультимедиа, то нужно воспользоваться медиа-менеджером. Но можно и расширить стандартные функции Joomla в базовой комплектации.
В книге Joomla 2.5 описывается переход на новую версию с предыдущих, начиная с версии 1.5, предлагаются различные варианты способов обновления. В руководстве, специально для начинающих, приводится глава «Сайт на основе Joomla! 2.5 с нуля». В ней говорится о том, на что надо обратить внимание, прежде чем начинать создавать сайт. Глава «Почему вам нужна поисковая оптимизация » посвящена созданию правильных мета-тегов, титлов, названий веб-страниц и других необходимых действий по внутренней и внешней поисковой оптимизации, что будет нелишним подспорьем для начинающих.
Рекомендую платный видеокурс «Joomla 3 - профессиональный сайт за один день». http://p.cscore.ru/vdkurs/disc70 от Евгения Попова. Качественное обучение на практике - создание реального, а не абстрактного сайта с нуля. После изучения курса у вас будет полноценный и действующий сайт на Joomla. Уровень вашей подготовки - значения не имеет.
Еще cамоучители по движкам сайтов:

Видеокурс по новой версии движка WordPress 4 — это пошаговая инструкция по созданию сайта с нуля на понятном и доступном языке.

Пример создания интернет-магазина на движке Opencart. Пошаговые уроки помогут освоить техническую сторону процесса — останется лишь наполнить сайт товарами.

Учебник по Joomla 3 пошагово поможет освоить движок и его установку. Детально изложены возможности его настройки и дальнейшая работа с сайтом.

Читатель найдет описание установки и настройки движка. Процесс создания сайта: от написания первой статьи, до управления модулями и расширениями системы.

Для новичков вопрос: как сделать сайт на Joomla — является не самым простым. И вообще, стоит ли его делать именно на Joomla, или выбрать другой способ?

Наглядная демонстрация того, как делается сайт Drupal с нуля. Уроки дадут полное понимание работы CMS, но еще и расскажут о нюансах работы сайта в сети.

Видео содержит инструкцию по созданию сайта на движке Вордпресс, предлагая исчерпывающие пояснения. Вордпресс — оптимальное решение для новичков.
Дата редактирования: 31.03.2015 Просмотрен: 6842
Если вы на этой странице, значит Joomla уже установлена и вы хотите ознакомится с ее основными возможностями, особенностями и устройством. Описать все в одной статье не возможно, поэтому пробегусь только по основным функциям и понятиям.
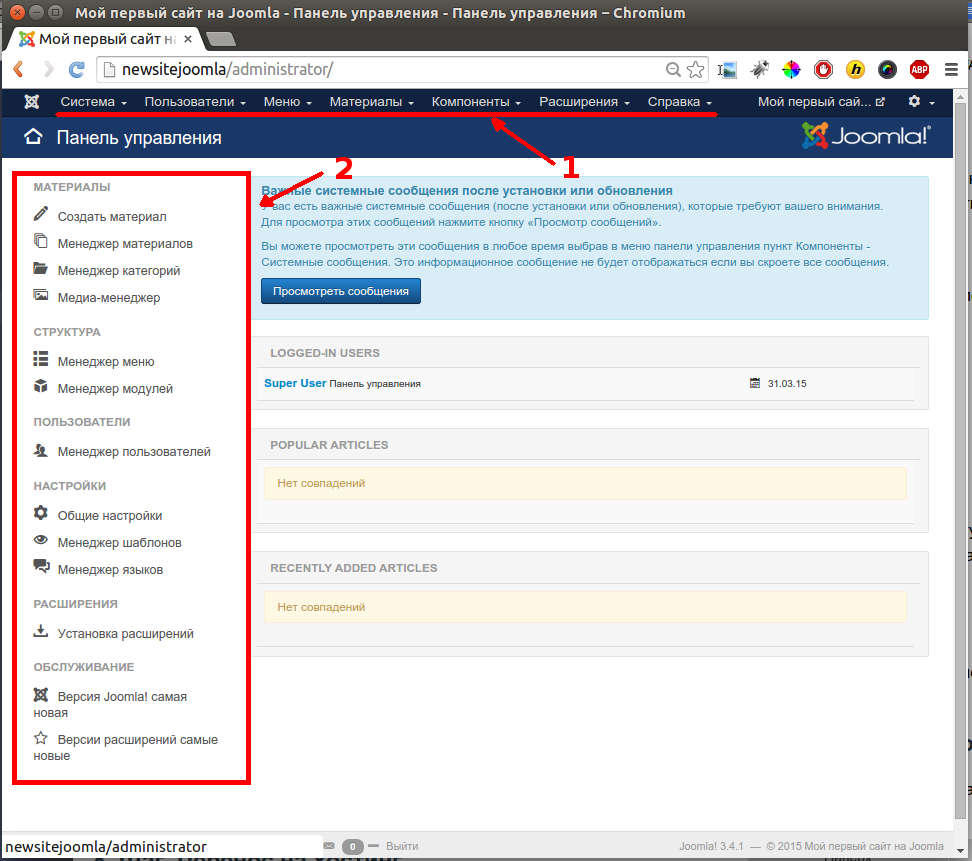
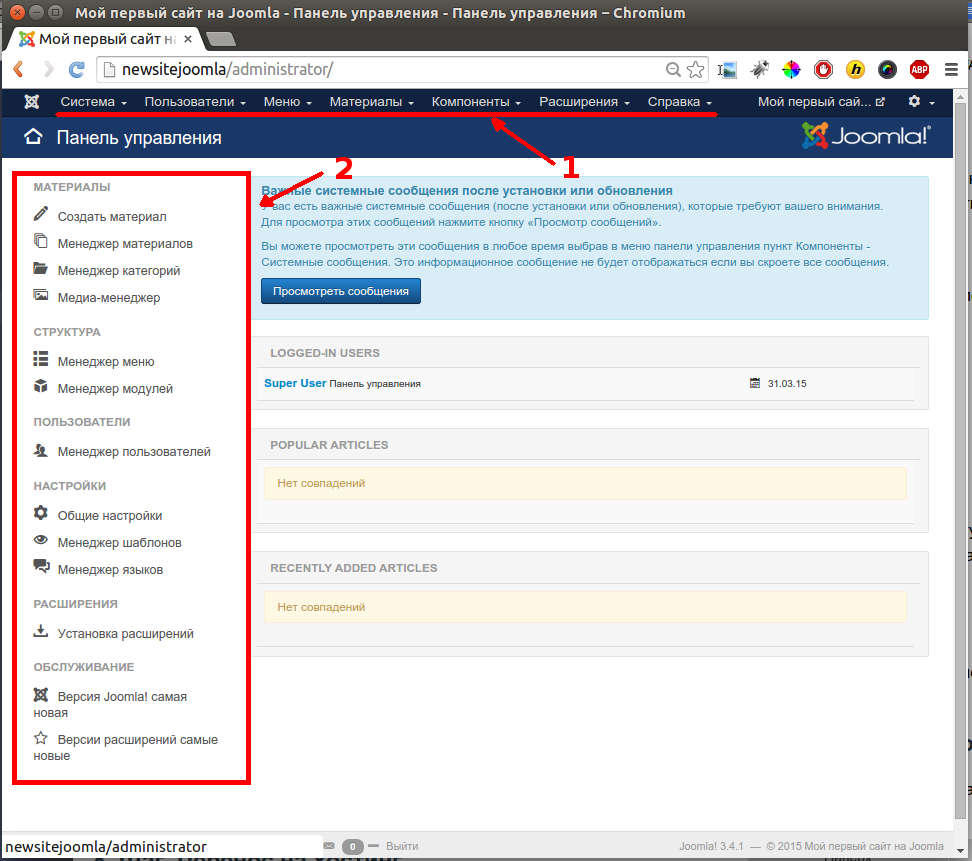
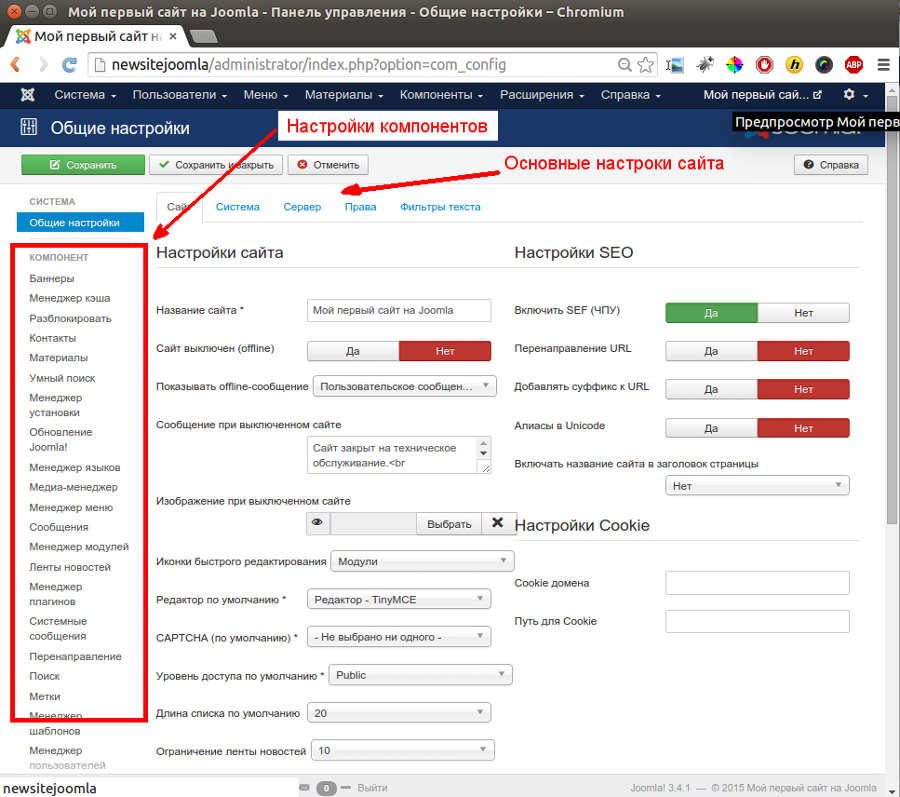
Войдите в административную панель Joomla по адресу http://вашсайтру/administrator, введите логин и пароль. У вас откроется главная страница админ. панели.
Где: 1) Главное меню Joomla; 2) Панель быстрого доступа.

Начинающих пользователей путают понятия модулей плагинов, компонентов и их расположение. Давайте попробуем разобраться в этом вопросе:

В Joomla есть 3 основных компонента "Менеджер пользователей", "Менеджер меню", "Менеджер материалов", они отделены от всех других, и для удобства и быстрого доступа, вынесены в отдельные пункты "Пользователи", "Меню" и "Материалы". Остальные можно найти открыв меню "Компоненты".
Пункт верхнего меню "Система" - здесь вы сможете произвести основные настройки сайта, выбрать редактор, очистить кэш, посмотреть информацию о движке и системе. А с выходом версии Joomla 3 теперь можно настроить и любой компонент.

Пункт меню "Пользователи". Тут вы сможете добавлять, удалять, одобрять новых пользователей, делать рассылку, настроить права для пользователей, создать группы пользователей. Ваш профиль администратора с настройкой пароля, email, редактора, тоже находится в менеджере пользователей.
Пункт "Меню". Если нужно добавить или изменить пункты меню на front-end сайте, то этот компонент поможет. Можно создавать отдельные группы меню сайта и выводить их при помощи модуля. В пунктах меню формируются ссылки на страницы сайта. Т.е. создавая пункт можно выбрать, на страницы какого компонента он будет вести. А компонент в свою очередь наполняется нужной информацией, которою можно вывести при помощи пункта меню. Кроме того можно сделать индивидуальные настройки отображения страницы на которую он ведет. Например указать "Показывать заголовок страницы или нет", "Какой шаблон отображать для этой страницы", "Настроить отображение мета информации страницы", "Порядок пунктов меню", "Какой из пунктов меню будет главной страницей", "Опубликовать пункт меню или скрыть" и др.
Пункт меню "Материалы". С помощью этого компонента Joomla можно создавать страницы сайта с текстовым и медиа-, контентом. Страницы можно сортировать по группам при помощи категорий с неограниченной вложенностью. Материалы и категории можно выводить списком, в виде блога или по отдельности. Настройка отображения материалов производится через сам компонент, либо через общие настройки.
Пункт меню "Компоненты". Тут вы найдете список всех установленных компонентов и сможете перейти в любой из них. Компоненты служат для создания и управления разного вида контента например каталог, магазин, форум и т.д. Вывести содержимое компонента можно через меню выбрав его из списка.
Пункт меню "Расширения" - в подменю этого пункта вы найдете менеджеры модулей, плагинов, языков и шаблонов. А так же менеджер установки новых расширений, в том числе и компонентов.
Компоненты, модули, плагины и шаблоны JoomlaДля того, что бы двинуться дальше нужно разобраться в том, что лежит в основе этой CMS. Работа с Joomla строится на 4 основных видах расширений, которые создают практически неограниченные возможности по наращиванию функционала сайта, от визитки до полноценного интернет-магазина.
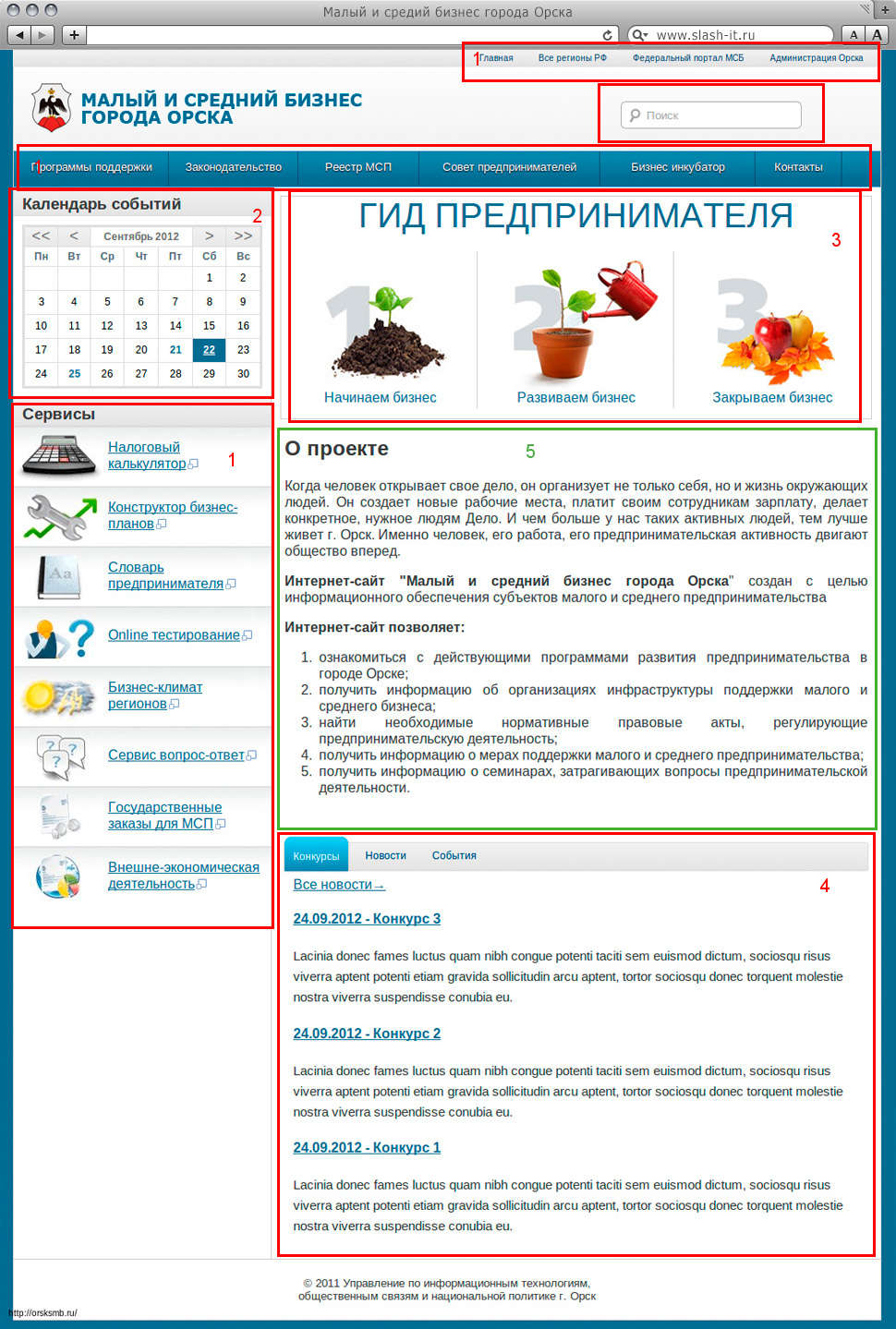
Тогда нужно посмотреть на front-end сайта и разобраться где модули, а где содержание компонентов. для наглядности выделил все модули красной рамкой, а компонент зеленой.

1) Модуль "Меню"; 2) Модуль "Календарь"; 3) Модуль "Произвольный HTML код" - где при помощи визуального редактора я разместил и настроил вид блока; 4) Модуль "Последние новости" - выводит последние материалы из выбранной категории. Тут выведено сразу три модуля с названиями "Конкурсы", "Новости", "События", по сути это одно и тоже только названия и категории материалов разные.
5) С помощью компонента в данном случае выводится материал с заголовком "О проекте" и текстом.
Здесь я написал небольшое руководство для начинающих о том как пользоваться Joomla. Более подробную информацию о том как работать с Joomla вы сможете узнать из ссылок по теме в низу страницы.
Обучающее практическое руководство по Joomla 2.5.3/Joomla25 для начинающих
Год: 2012
Автор: Это мой собственный инфопродукт
Издательство: нет
Язык: RUS (русский)
Формат: PDF
Качество: ebook (компьютерный текст)
Количество страниц: 34
Описание: Данное руководство написано мною - обычным пользователем Joomla и представляет собой уникальный материал в формате pdf. В Рунете подобного руководства, в котором бы было собрано всё обучение в «одном флаконе», просто нет. Книга Графа Х. лишь в общих чертах раскрывает для пользователя возможности Joomla, слишком «размазана» на огромное количество страниц и лишена конкретики. Пользователю потом вновь приходится рыться на бесчисленных форумах в поисках ответов на свои вопросы – «Как настроить то, или как настроить это». Тогда как это руководство написано в процессе конкретного изучения менеджеров Joomla обычным пользователем и очень конкретно касается самого ядра Joomla 2.5.3 – описания всех компонентов, модулей, входящих в стандартный пакет программы. В данном руководстве самым подробным способом описаны абсолютно все опции и их настройки, с которыми начинающий пользователь сталкивается при работе с любым менеджером в панели администрирования Joomla 2.5.3. Каждый менеджер расписан очень подробно, а в описании менеджеров в этом руководстве я повторил интерфейс админпанели Joomla 2.5.3. То есть, что перед собой видит на экране ПК пользователь при входе в любой менеджер и открытии формы для создания и редактирования параметров, то же самое он увидит в соответствующем разделе данного руководства, только с ответами на свои вопросы и подробными объяснениями. Расписано самым подробным образом все типы пунктов меню, все типы модулей. Описано как создать и настроить мультиязычный сайт и «Умный поиск», да и вообще всё, что есть в этом замечательном движке. Это удобнее, на мой взгляд, многочисленных видеокурсов, т.к при изучении соответствующего раздела, можно смотреть в руководство с объяснением опций и параметров, и тут же опробовать действие этих настроек на практике, внося изменения в панели администрирования Joomla. Объяснено всё, самым доступным языком. Рассмотрены абсолютно все менеджеры, которые представлены в Joomla 2.5.3. Рассмотрены подробнейшим образом все типы пунктов меню, все модули, все стандартные компоненты. Даже после окончательного изучения этого руководства, оно останется надолго вашей настольной книгой, т.к всегда можно будет в него заглянуть, если что то подзабудете.





К сожалению пока никто не оставил комментарий ;(
© 2009–2016, Торрентино
По всем вопросам обращаться на admin@torrentino.me
Правообладателям просьба писать вежливо и своевременно: abuse@torrentino.me и мы отнесемся к вашей просьбе с пониманием.
Этой статьей я начинаю новый цикл для новичков, посвящённый CMS Joomla 3. Предыдущий цикл был о CMS Joomla 2.5. И хотя с начала его написания прошло много времени, но он «живой», пополняется статьями. С тех пор многое изменилось: вышел последний релиз Joomla 2.5, изменилась стратегия развития этой CMS, произошли серьёзные улучшения в ветке Joomla 3. Поэтому было принято решение о начале нового цикла. В новом цикле, статей будет значительно больше, чем в предыдущем и мы разберем Joomla от «А» до «Я». Написать больше статей для предыдущего цикла мне не позволило строительство собственного дома. А строительство дома, ох какое не простое дело! Ну, хватит лирики – приступим. Главное, не бойтесь незнакомых слов. Основную часть терминов и понятий я постараюсь «разжевать». Ну и не забывайте о коллективной мощи Интернет – там найдётся всё!
Что такое JoomlaCMS Joomla – (читается джу'мла) это свободная система управления содержимым (контентом). Что значит свободная? Это значит, что у пользователей Joomla есть свобода на неограниченную установку, запуск, изучение, использование, изменение и распространение этой CMS. Причем и в коммерческих целях.
Аббревиатура CMS (Content Management System) в переводе так и расшифровывается – система управления содержимым. Контент (содержимое) - это информация, размещённая на сайте. Изначально под контентом подразумевалась только текстовая информация, но в дальнейшем к ней добавилась и мультимедийная информация. Мультимедиа – это изображения, звук, видео. То есть понятие «Контент» стало шире.
Система управления контентом написана языках PHP и JavaScript. Для её работы требуется веб-сервер: Apache, Nginx или IIS.
Для хранения содержимого используется база данных. База данных работает под управлением одной из СУБД (системы управления базами данных): MySQL, MSSQL, PostgreSQL. В подавляющемся большинстве случаев используется и рекомендована разработчиками СУБД MySQL. Её-то мы и будем использовать при установке и работе с Joomla.
Всё содержимое сайта под управлением этой CMS хорошо систематизировано. В процессе чтения вы сами всё разложите по полочкам. Но сейчас, чтобы было понятно, прибегнем к ассоциации. В официальном руководстве Joomla эту CMS сравнивают с офисом. В офисе есть шкафы – это Менеджер материалов. В шкафах есть полки и ящики – это категории материалов. На полках или в ящиках находятся папки с содержимым – это подкатегории. А в них лежат статьи, прайсы, видеоролики, аудио диски, фотографии, визитные карточки и т. д. – контент одним словом. Стало много контента? Не беда! Легко добавим несколько полок (категорий). Нужны дополнительные предметы в офис (на сайт)? Добавляем функционал с помощью расширений! Если в офисе работает не один сотрудник да ещё приходят посетители, то с помощью Менеджера пользователей мы можем отпирать (давать доступ) или запирать (ограничивать доступ) ящики с содержимым, шкаф, отдельные документы или различные предметы офиса. Вот такая замечательная система управления! А как это работает?
Как работает JoomlaДо появления CMS, написание сайта и его редактирование требовало профессиональных знаний. Сначала только HTML, затем HTML и CSS, потом добавился PHP. Сейчас некоторые сайты строятся и работают, используя более десятка различных технологий. Но сайты нужны не только профессионалам веб-технологий, но и обычным людям, для различных целей. И вот сложилась ситуация, когда для того, чтобы сделать элементарное изменение на сайте, например, добавить или изменить текст, нужен был серьёзный багаж знаний. Не каждый обладал такими знаниями, да и не каждый хотел ими обладать. Это сильно тормозило распространение сайтов, но в тоже время послужило толчком для создания CMS, систем, которые позволяли редактировать содержимое, не обладая профессиональными знаниями веб-технологий. Давайте, на примере Joomla вкратце разберемся, как это работает.
Начнём с того, что сайт на Joomla имеет две стороны (у англоязычных – два конца). Первая сторона – лицевая(frontend). Это видимая всем часть сайта. Собственно для всех это и есть ваш сайт. Вторая сторона Joomla сайта – обратная (backend).

Называется она административной частью сайта или попросту админкой. В ней сосредоточены элементы управления вашим сайтом. Доступ к админке Joomla имеете только вы или ограниченный круг людей, совместно с которыми вы работаете на сайте. Именно через административную часть делается основная масса изменений. А почему основная масса, а не все? А потому что Joomla позволяет редактировать содержимое сайта даже с лицевой стороны! Вы сможете изменять информацию прямо на ходу! Но сейчас не об этом.
Сайт, построенный на CMS - динамический. Это значит, что в отличие от статического сайта, у которого каждая страница хранится в виде отдельного файла, страницы Joomla сайта создаются по запросу. Как это работает? А вот как. Всё содержимое сайта хранится в базе данных (БД) и когда требуется, нужная информация выводится на экран в виде HTML-страницы. Эта страница представляет собой шаблон, в котором есть специальные позиции для вывода контента. Каждый раз, когда вы переходите на какую-либо страницу сайта, Joomla делает запрос к БД для получения требуемого содержимого, вставляет информацию в нужные позиции шаблона и выводит его в окно вашего браузера. Вот так! При желании, для разных страниц сайта можно назначать разные шаблоны, с разным оформлением. Настраивается это в админке.
Что же ещё может делать Joomla? Какие сайты можно сделать на Joomla? О возможностях Joomla мы поговорим во второй части этой статьи.
Не забывайте, что у нас вы можете не только купить готовый сайт. но и подобрать подходящий тариф поддержки сайта. а так же зарегистрировать домен в одной из двухсот доменных зон и выбрать недорогой тариф хостинга. У нас же вы можете заказать продвижение сайта в поисковых системах. Айтишник РУ
 Первое, что вам нужно сделать после нажатия на кнопку "Новая" (New) - это написать имя формы. Имя формы не должно иметь пробелов или специальных символов, но может содержать только "-" или "_" или любой алфавитно-цифровой символ.
Первое, что вам нужно сделать после нажатия на кнопку "Новая" (New) - это написать имя формы. Имя формы не должно иметь пробелов или специальных символов, но может содержать только "-" или "_" или любой алфавитно-цифровой символ.
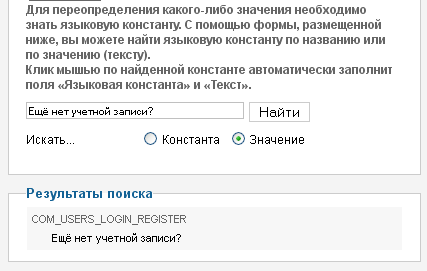
 В разделе "Оформление" (Designer), где вы создаете свою форму и можете добавлять, сортировать и редактировать поля формы и другие элементы, имеются 3 области, отмеченные на иллюстрации:
В разделе "Оформление" (Designer), где вы создаете свою форму и можете добавлять, сортировать и редактировать поля формы и другие элементы, имеются 3 области, отмеченные на иллюстрации:
 Раздел "Редактирования" (Edit) элемента/поля имеет много вариантов для изменения, вот некоторые из наиболее часто используемых настроек:
Раздел "Редактирования" (Edit) элемента/поля имеет много вариантов для изменения, вот некоторые из наиболее часто используемых настроек:

В зависимости от типа поля, в панели редактирования элементов может быть больше разделов. Раздел “Динамических данных” (Dynamic Data) поможет вам загрузить множество полей значений/опций с данными из различных источников.

Вы можете найти вкладку “События” (Events) в настройках некоторых элементов. Она поможет вам назначить определенные события для поля, основываясь на выбранных значениях:
 Обратите внимание, если тип установлен в "Пользовательский код" (Custom Code), то любые изменения, которые вы сделаете на вкладке « Оформление » (Designer), не повлияют на выходную форму.
Обратите внимание, если тип установлен в "Пользовательский код" (Custom Code), то любые изменения, которые вы сделаете на вкладке « Оформление » (Designer), не повлияют на выходную форму.
 Раздел “Настройка” (Setup) с одержит наиболее мощные функции, доступные пользователям ChronoForms, мы постараемся объяснить здесь, как это работает:
Раздел “Настройка” (Setup) с одержит наиболее мощные функции, доступные пользователям ChronoForms, мы постараемся объяснить здесь, как это работает:
 На этом изображении показано, как выглядит созданное событие/страница. Например, на данное событие указывает ссылка: index.php?option=com_chronoforms5&chronoform=FORM_NAME&event=new
На этом изображении показано, как выглядит созданное событие/страница. Например, на данное событие указывает ссылка: index.php?option=com_chronoforms5&chronoform=FORM_NAME&event=new
 1.Действие HTML (HTML Render) используется наиболее часто. Предназначено для вывода кода формы на страницу. Независимо от того, создан ли код с использованием вкладки "Оформление" (Designer) или пользовательского кода (Custom Code), действие просто отобразит его. Поэтому оно обычно помещается в событии «при загрузке» (On Load), чтобы показать форму, когда она загружена.
1.Действие HTML (HTML Render) используется наиболее часто. Предназначено для вывода кода формы на страницу. Независимо от того, создан ли код с использованием вкладки "Оформление" (Designer) или пользовательского кода (Custom Code), действие просто отобразит его. Поэтому оно обычно помещается в событии «при загрузке» (On Load), чтобы показать форму, когда она загружена.
2.Действие Email – второе по частоте использования. Большинство пользователей хотят получать email-сообщения из своих форм, и это именно то, что делает данное действие. Однако, чтобы получать сообщения, вначале следует настроить действие.
Динамические поля позволяют использовать данные формы в качестве настроек электронной почты Например, в поле «Динамическое кому» будет занесено содержимое поля формы с электронным адресом, который будет использоваться как целевой.

Вложенные События - «Успех» (On success), «Неудача» (On Fail)
1. Некоторые действия являются более сложными и содержат вложенные события. Возьмем для примера действие «Загрузка файлов» (Files Upload). Событие «Успех» (On success) наступает, когда файл успешно загружен, тогда как событие «Неудача» (On Fail) наступает при возникновении какой-либо проблемы с загрузкой.
Обратите внимание, что вложенные события не повлияют на основной процесс выполнения. Это значит, что независимо от результата загрузки событие «отправки» продолжит выполняться, если только ему не будет указано делать что-то иное.
2. Так как мы хотим известить пользователя, что имеется проблема с загруженным файлом, нам следует добавить «Цикл события» (Event Loop) во вложенное событие «неудачи». Этот цикл приостанавливает выполнение и запускает событие «загрузки». Это значит, что после «загрузки файлов» не происходит обработка никаких действий, а форма будет отображена вновь.
3. Действие Отладки (Debugger) является очень важным для поиска проблем с вашей формой. Большинство действий записывают сообщения отладки, которые могут быть отображены этим действием (поэтому это последнее действие для отображения отчётов всех предыдущих действий).

Вкладка «Антиспам» (Anti Spam)
Самым простым для настройки является ловушка для хакера (Honeypot). Все, что нужно сделать, - это добавить два действия, одно из которых загружает ловушку, а другое – проверяет её.
2. Действие загрузки логически размещается при загрузке формы. Оно должно быть перед отображением формы (выше действия HTML), чтобы возыметь эффект перед её выводом.
3. Действие проверки должно быть помещено после отправки формы (в событии отправки). Оно должно быть запущено первым делом в событии «отправки», чтобы заблокировать любые попытки спама прежде, чем будут предприняты другие действия.
 В любое время можно сохранить вашу форму в правом верхнем углу - «Сохранить» (Save). Также можно быстро ее протестировать - «Тест формы»(Test form). Тест не сработает, если вы не сохранили форму или не добавили действие «HTML» в событие «Загрузки» (On Load) (если хотите видеть вывод полей формы по умолчанию).
В любое время можно сохранить вашу форму в правом верхнем углу - «Сохранить» (Save). Также можно быстро ее протестировать - «Тест формы»(Test form). Тест не сработает, если вы не сохранили форму или не добавили действие «HTML» в событие «Загрузки» (On Load) (если хотите видеть вывод полей формы по умолчанию).
Cтраница разработчика компонента Chronoform v5 и оригинала Руководства для начинающих - www.chronoengine.com
Более новые статьи: Предыдущие статьи: Комментарии#1 Валерий 24.01.2015 17:15
Спасибо за статью! Доступно и понятно! А не могли бы вы в такой же манере изложения привести пример создания формы обратной связи, был бы вам очень признателен, думаю, многим новичкам поможет.
Администратор: Уважаемый Валерий! На сайте приведен русский перевод Руководства с сайта разработчика. Требуется время для подготовки такого примера, о котором вы просите, но в интернете вы найдете много примеров создания формы обратной связи.
Добавить комментарий© 2016 uk-optimist.ru. Все права защищены.
Как человек, который не пользовался ранее Joomla. вы должны знать с чего начать.
Может быть у вас есть друг или сосед, который пользуется Joomla. а вы хотите свой собственный Joomla! сайт.
Может быть вы владелец малого бизнеса, может быть у вас есть клуб или сообщество, ко торое нуждается в веб сайте и для этой цели вы хотите использовать Joomla!
Может быть вы опытный профессионал в сфере IT, но ранее не пользовались Joomla!
В этом случае вы начинаете приятное для вас путешествие и мы рады тепло вас поприветствовать от имени Joomla! и призываем вас прочесть Joomla! руководство для начинающих.
Добро пожаловать в Joomla! лидирующую платформу системы управления контентом с открытым кодом.
Joomla! Это хорошо проверенный, эффективный инструмент с возможностями расширения, активно поддерживаемый сообществом разработчиков и пользователей.
Конечно вы могли бы потратить всю свою жизнь на обучение Joomla. если вы овладеете основами, у вас появится возможность сделать привлекательную и интересную основу для сайта в сжатые сроки и без специальных технических навыков.

Возможно вы захотите узнать как построена Joomla! и как взаимосвязаны её функции.
Если коротко Joomla! состоит из платформы и расширений. Существует несколько типов расширений. каждое из которых способно выполнять конкретные задачи. Некоторые расширения разработаны как часть платформы Joomla! и устанавливаются вместе с общим пакетом. Если вы желаете расширять функционал сайта, вы можете устанавливать дополнительные расширения.
Вы можете сравнить это с такой операционной системой компьютера, как Microsoft Windows или Linux. Напрямую вы не используете саму систему (Joomla!); вы пользуетесь расширениями для выполнения задач. Некоторые приложения сразу же становятся доступными, но так же вы в любое время можете установить или удалить любые другие.
Устанавливаем Joomla!Вот несколько способов установки Joomla!
Если вы желаете протестировать Joomla! и ещё не приобрели домен, то можете установить Joomla! на свой компьютер (ваш сайт не отобразится в сети интернет), установить её можно с помощью пакета установки XAMPP. Так же вы можете легко создать работающий веб сайт по этой ссылке .
Если вы хотите, чтобы ваш сайт был доступен в сети интернет, убедитесь в наличии аккаунта на веб сервере. Для большинства людей это значит зарегистрироваться в хостинговой компании и приобрести домен, поддерживающий главный адрес сайта.
Теперь вы готовы начать создавать свои собственные материалы, веб-ссылки, контакты, баннеры и новостные ленты. Прежде чем вы приступите, вы можете захотеть прочесть обзор планирования вашего сайта. Наконец-то вы можете захотеть установить одно из тысяч расширений для Joomla!

Пожалуйста, помните, что все расширения созданы независимыми разработчиками. Если вам требуется помощь с определённым расширением — лучший совет даст его разработчик.
Название Joomla! ® и логотип Joomla защищены ограниченной лицензией компании Open Source Matters в США и др. странах. Joomla.ru не является представителем и не связан с компанией Open Source Matters или Joomla! Project (командой разработки Joomla). Информация, размещенная на сайте joomla.ru не является официальной информацией от Joomla Project или Open Source Matters. Название Joomla! и его вариации, такие как J, Joom и т.д. используются в рамках ограниченной лицензии, определённой компанией Open Source Matters.
